Progressive Web Apps
The Ultimate Guide to Build a Futuristic Web and Mobile Apps.
LET'S GET STARTEDAs an aspiring business marketer, it can be a real difficulty, to decide whether to build responsive mobile websites or dig in with native mobile apps. Creating a responsive website can be much more cost-effective than developing a native app as it keeps maintenance costs low. But of course, native mobile apps can work with hardware sensors of devices, like cameras and GPS, to create more immersive user experiences.
Rectifying this dilemma starts with the creation of XMLHTTPRequest in 2000, and five years later getting AJAX technology to create a better, faster, and more interactive web application. All these technologies that use XML, HTML, CSS, and JavaScript, share some basic principles:
Integrating these technologies in 2015, Google, launched an application software as “Progressive Web Apps”.
The only goal, to bring the next big thing into the market was to provide the users with a web experience so uniform that it seems quite impossible for them to distinguish between a native mobile app and a progressive web app.

Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3% of the device storage space compared to Twitter for Android.
— Nicolas Gallagher, the Engineering Lead for Twitter Lite
A progressive web app is a fusion between a mobile app and a mobile website. PWAs are built with web technologies like HTML, CSS, and JavaScript, but they have the feel and functionality of an actual native app. Fundamentally, PWAs are just regular web pages designed to mimic the functionality of mobile apps in a way that it seems like interacting with an app rather than a webpage.

Get a native mobile platform feel with many of the benefits of a web app with our PWA development — including a faster development period and zero space commitments for users.
LEARN MOREAs per Statista, over 80% of the total global population are using smartphones. And this number does not show any signal to stop! It is obvious in this mobile-first world, that mobile-friendly PWA is a boon.
In this day and age, users require fast loading and browsing experience. More than half of the users feel frustrated dealing with slow loading pages. After all, impatience is a virtue. Here, PWA becomes the quick fix for this situation.


Native apps have the ‘capability’ to start up fast and reliably. Then can work offline and use push, sync, and sensor. The web in some ways is safer, and more respectful of privacy but doesn't have native features.
Web succeeds when adding another attribute ‘reach’. According to a study, an average user installs zero apps per month but mobile users visit 100 sites per month. This is the power of URLs.

When the web makes this UX-rich integration like Native Apps, is where we see Progressive Web Apps.

All PWAs are basically modern websites at their core. However, these website needs supplementation in responsive design, mobile-first intrinsic design, and web performance. Hence, it requires a thorough grounding in HTML, CSS, and JavaScript for developing a Progressive Web App. The concept of PWA does not refer to any particular technology or stack. It is instead a design pattern that involves various technical components
The following progressive enhancements play a significant role in developing a Progressive Web Development:
A substantial foundation - This is what we understand as the base foundation for developing a great PWA. It can offer a faster and better experience targeting user-centric web performance metrics.
Responsive web design-It is important to create experiences that flex, making UI work across a spectrum of screen sizes and devices.
Service worker -Your PWA can register a service worker, only if the browser supports the service worker API. The service worker intercepts all the requests related to PWA, and it is mandatory to set the scope closer to the root of the app. The service worker not only serves proxy or HTTP requests, but is also capable of background code execution, web push notifications, and process payments.
Caching -It is necessary to cache needless resources, waste bandwidth and storage space to allow your app to serve unintended outdated resources. Caching can provide a fast and reliable experience, and also makes your app offline-ready.
Fetch event -This allows to intercept every network request made by the app in the service worker’s scope, for same as well as cross-origin requests.
Web App Manifest -This is the file that indicates to the browser, how the web content is needed as an app in the operating system. This includes basic information like the app’s name, icon, theme color, and other advanced preferences.

| Make it installable | Critical CSS and JavaScript caching can get your existing web app ready to work offline by improving its performance |
|---|---|
| Focus on a single feature | Avoid making too many changes and concentrate on adding a single significant feature like a push notification or file handling |
| Build a simple version | Generate a stand-alone or in-context offline-first PWA, using any of the existing sections of the application. |
| Start meticulously | Redesigning from the scratch will enable an easy building of PWA design patterns and other strategies to utilize all the powers of service workers |
There are various frameworks and technologies available for developing a progressive web app, each of them having different capabilities and capacities. Factors like documentation, backing, performance, and popularity play a vital role in selecting the technology for constructing PWA.
Here is the list of such technologies with their features to develop a perfect Progressive Web App:
 Angular PWA Framework |
Easy Implementation Large and active community of developers Optimized for speed and security Supported by Google |
|---|---|
 React PWA Library |
Flexible in development Open-source library with a large community of developers Can create both multiple and as well as single page app Supported by Facebook |
 Vue PWA Framework |
Open-source, distributed under MIT license Shallow learning curve Faster product delivery Build smaller solutions and MVPs |
 Ionic PWA Framework |
Free, open-source, reduces development cost Access APIs without coding Easy maintenance Offers PWA toolkit |
As working with PWA has no unique rules among different browsers, we recommend the following checklist to create a PWA that users admire. To keep it simple we classify the requirements into three categories:




Compatibility -As ideal with all web development, it is required to test your PWA on every platform before its release. When any of the features are not supported, you should always provide an alternative experience. On iOS and iPadOS, PWAs can be installed only if the user uses Safari and not the other browser apps like Google Chrome, Firefox, or Microsoft Edge. In-app browsers like Facebook mobile browser, Instagram, Google Search App, or Gmail do not allow PWA installation.
Also, PWA is nothing but a type of Web app, that can technically run everywhere the web runs. However, the icon installation capability and offline support needs to be checked. In the world of multiple factors, the PWA installation and offline capabilities are supported by Windows 7, 8.x, 10 & 11, ChromeOS, macOS, and Linux, from the OS point of view.


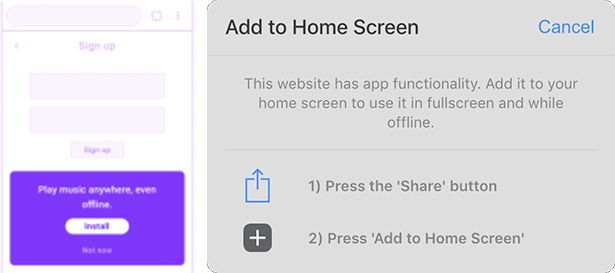
Awareness of PWAs - After publishing a PWA, its installation challenge is more crucial. Not all users would know about the power of PWA. It is required to make the users thoroughly understand that the website is installable on their devices.
Since its launch, the biggest players in the market like Google and Microsoft have noticeably promoted Progressive Web Apps as a way to breach the gap between native and web applications. Interestingly, if you are using the lite version of any app, you are likely to be using the PWA version of that system
Here are some distinct examples that embraced the concept of Progressive Web Apps:

40% higher re-engagement rate 70% greater conversion rate

104% increase in new users 74% increase in engagement rate

65% increase in pages per session 20% decrease in bounce rate

40% increase in customer engagement rates 60% increase in core engagement value

43% increase in users’ sessions 100% increase in over engagement rates

3x increase in conversion rates160% increase in shopper sessions
Twitter lite is interactive in less than 5 seconds, with average load times reduced by over 30%.

Ola reports 30% higher conversion with PWA, than native.

BookMyShow’s PWA after its launching had an 80% increase in the conversion rate.

Pinterest had a 60% increase in core engagements, after rebuilding its mobile site as a PWA.

Flipkart PWA is driving 50% of its new customer acquisition.

OLX experienced 250% more re-engagement using push notifications with 80% lower bounce rates.

Jumia Travel’s PWA has 12x more users compared to the native app, with 33% higher conversion and 50% lower bounce rate.

Trivago had an increase of 150% for people adding its PWA to the home screen.

MakeMyTrip PWA had a 3x increase in conversions with a 160% increase in shopper sessions.

Alibaba saw a 76% increase in conversions using mobile PWA.

When it comes to the software industry, the hardest problem faced by the developers is its distribution. Thanks to PWA which offers universality in usage, that makes it possible for the software to be distributed in a large space. So the answer to whether invest in PWA is definitely a huge YES!
In the due course of time, PWAs could and should replace most native apps. Here are some important parameters that make PWA, the future of web development.

It is easy to discover any PWA as the search engine index PWAs make them highly discoverable for the users.

PWA takes care of caching the content every time the user visits. This reduces the page load time and is consistently reliable in its performance.

Service worker functionality permits the most demanding PWA functionalities: Offline working & Background sync

PWAs can be up to 90% smaller in size than native mobile apps. Beneficially, they are not heavier than 1 MB. This does not flood the user device and improves engagement rates.

PWAs are conceptualized to avoid redesigns and adapt well to the evolving technologies. This makes them flexible and versatile to engage users with up-to-date experience.

Data security to minimize the risk of data breaching and other security issues like snooping, content tampering, and various malicious activities, are watched out by the HTTP requests.

The development costs for PWAs are 3-4 times less than that of a native mobile app. Also, it costs 33% less for its maintenance.

Can be easily found by the search engines. Google’s latest search algorithm (Core Web Vitals) prioritizes PWA, which thus, increases the probability of improving its ranking.
Ace is a software development company that designs and develops software products by adding business value through an integrated digital ecosystem. With our powerful integrations, we help you save certain websites on the devices to function as a standalone app. This can help you reengage the abandoned customers using various modules that encourage checkout.

Qe Progressive Web App is the best solution for you to convert your existing website to a PWA. With QePWA, you don’t need to pay Apple or Google Store every month to just have a mobile app. This will become your easy mobile app.

With QePWA you will get…



Do you want to provide users with best experience on different platforms? Talk with our Progressive Web Apps experts.
Let's Connect!