Table of Contents
With the increasing popularity of mobile apps, having a mobile app for your business has become a necessity, regardless of the size of your company. Native apps can be a game-changer in today’s fast-paced business world. However, because native mobile app development is costly and time-consuming, many companies choose to develop cross-platform mobile app development and React Native app development services come first when we talk about cross-platform app development.
Let’s dig deeper into how it has started!
When one of Facebook’s internal teams was working on a hackathon project, they came up with React Native. React Native, the JavaScript framework is cross-platform mobile app development for building iOS and Android applications.
React Native has undergone a lot of evolution over the years. Furthermore, due to its performance and speed of development, React Native has been adopted by startups to large companies. In a nutshell, it has evolved into one of the best cross-platform frameworks in the market.
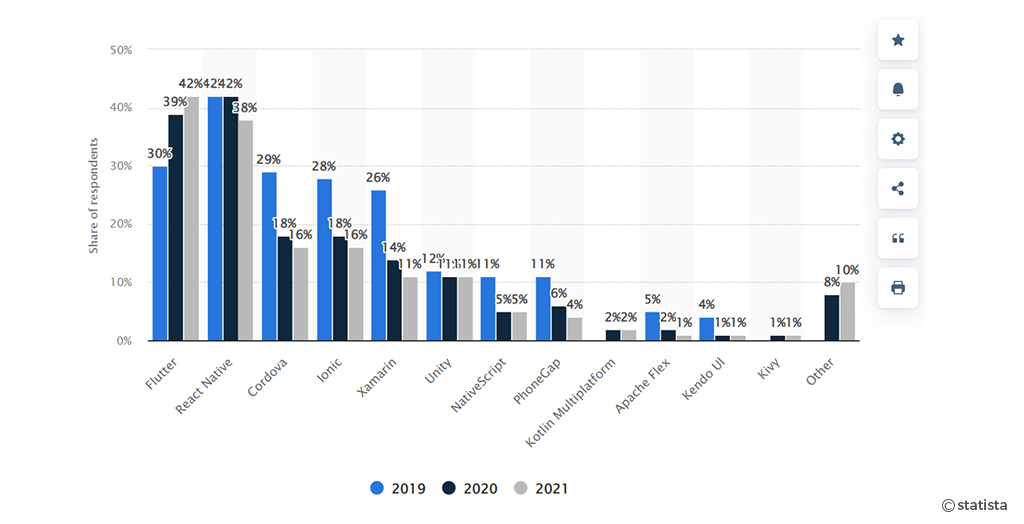
According to Statista, React Native is the most popular cross-platform mobile app development framework. This framework is used by 42% of software and mobile app developers worldwide.
What are the benefits of using React Native for your business mobile apps? Is React Native good for mobile app development? And so many questions come to our mind when we are at the stage of choosing a framework to build the required mobile app?
Let’s discuss React Native in detail:
What is React Native?
React Native is an open-source JavaScript framework that allows you to build apps for platforms like iOS and Android, all from the same code base. It’s built on the React framework, and it provides all of React’s power to mobile app development.
Both ReactJS (web) and React Native (mobile) frameworks were invented by Facebook. React Native was created as part of a Hackathon to address the company’s largest pain point: maintaining two code bases for their app. The issue was to maintain two code bases for such a large app. Work duplication and, at times, fixing the same problem in two different methods are common occurrences. React Native provides a simple solution to these issues.
React Native compiles the app’s user interface in JavaScript, but with native-OS views. It allows code implementation in OS-native languages for more complicated functionality (Swift and Objective-C for iOS, and Java and Kotlin for Android).
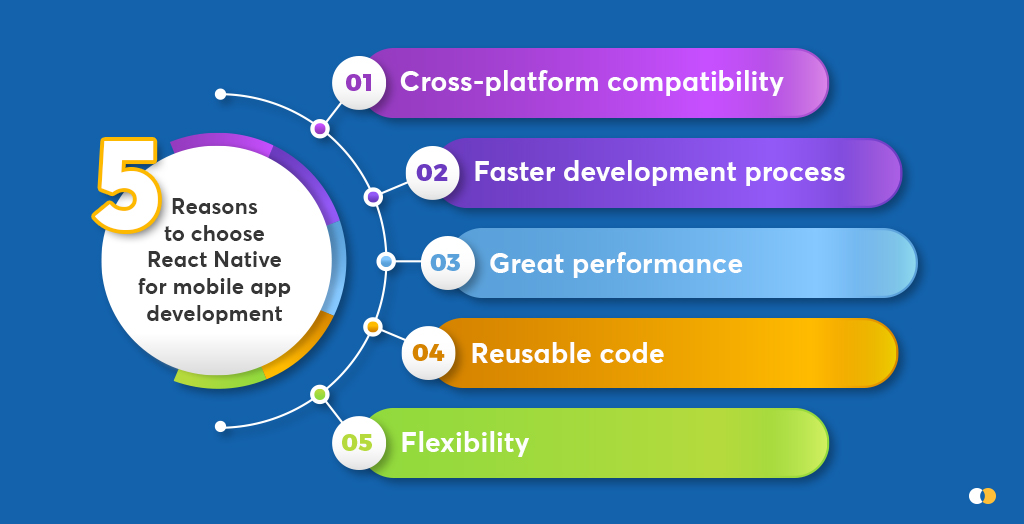
5 Reasons to Choose React Native for Mobile App Development
Here, are some of the reasons why React Native is good for mobile app development, let’s have a look:
1. Cross-platform Compatibility
Initially, React Native was only available for iOS, but due to its impressive features, Facebook decided to make it available for Android as well. Until now, the majority of the APIs have been cross-platform, allowing developers to use React Native to create apps for both Android and iOS.
Whatever platform you’re using, the majority of APIs are cross-platform, so React Native developers don’t have to make major coding changes every time.
2. Faster Development Process
One of the significant reasons to choose React Native in this competitive market is due to its faster development process. When utilizing native programming languages, used to take longer. The development teams can now save a lot of time on code compilation thanks to its “live reloading” feature.
Changes made to the code are visible in a few seconds. Furthermore, iOS and Android have the same code base. It boosts development time by combining it with a large number of reusable tools and components.
3. Great Performance
React Native’s “bridge” approach is revolutionary when compared to existing cross-platform development options. The platform’s efficacy is based on the utilization of native modules and controls to improve performance. It works by interacting with native Android and iOS components and then generating native API codes without any interference.
The framework’s use of a distinct thread, apart from the native APIs and UIs, results in performance amplification and improvement.
4. Reusable Code
The idea behind cross-platform mobile app development is that the written code may be reused for both iOS and Android applications. The same principle applies to React Native. It is based on the idea of “write once, publish everywhere.”
Developers will benefit from this. They won’t have to create separate designs for each platform. In fact, 90% of the code can be reused between the two platforms, resulting in a significant boost in development speed and efficiency. As a result, you’ll have a shorter time to market and need less maintenance.
5. Flexible
React Native applications may be utilized and maintained across different platforms, making it a very flexible framework. Furthermore, if one developer is working on a code, the other can hop in at any time and pick up where the other left off without any confusion.
Developers can also easily create test use-cases. This ‘flexibility’ feature makes it simple for react developers to update and enhance the mobile application.
Can React Native be Used for Web App Development?
No, React Native cannot be used for web app development but React JS developers can build web apps.
React JS is an open-source JavaScript library designed by Facebook for quickly and efficiently developing rich and exciting web apps with minimal coding. The basic goal of React JS is to achieve the most efficient rendering performance possible. React JS allows a developer to split down a complex UI into smaller components rather than working on the entire web app.
Facebook designed React JS in 2011 for its usage. Instagram, a Facebook subsidiary, began using it in 2012. React JS was introduced Open-source by Facebook in 2013, and it has since transformed the world of web application development. For web-app development, React JS has been used by many Fortune 500 companies. React JS is used by over 40.14% of developers and over 10 million websites. It is used by top companies like Facebook, Uber, PayPal, Instagram, and Airbnb to resolve user interface concerns.
Why Use React Native?
React Native is a robust framework for all customer-facing apps that don’t rely substantially on OS-specific features and integrations, such as AR and VR, or that don’t require complex design or animations to gain a competitive edge. React Native makes them easier to develop and, for the time being, provides adequate support and modules to create a robust app.
Another benefit is that building a React Native mobile app is easier when your web project is written in React.
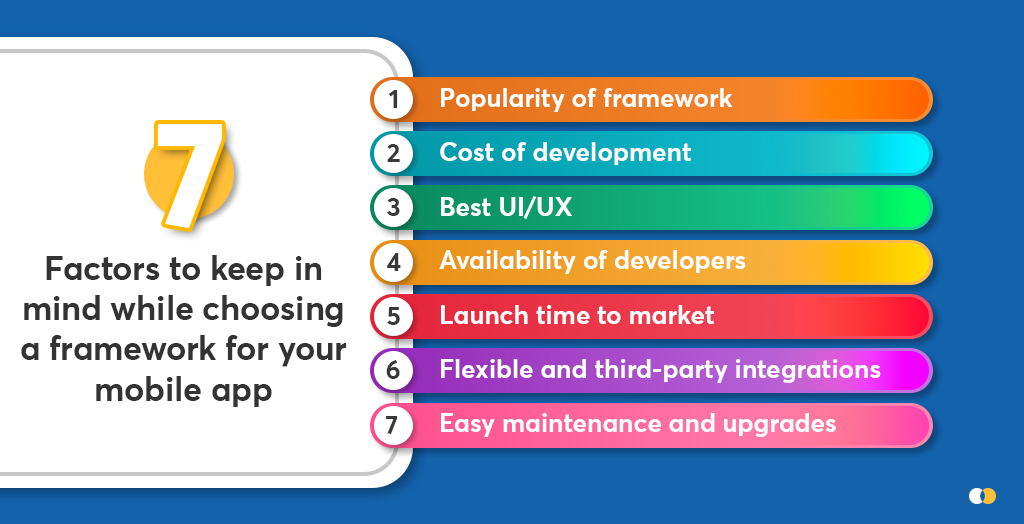
Here are the top 7 factors to think about when selecting a framework for your mobile app:
When you examine all of these criteria, React Native comes out on top
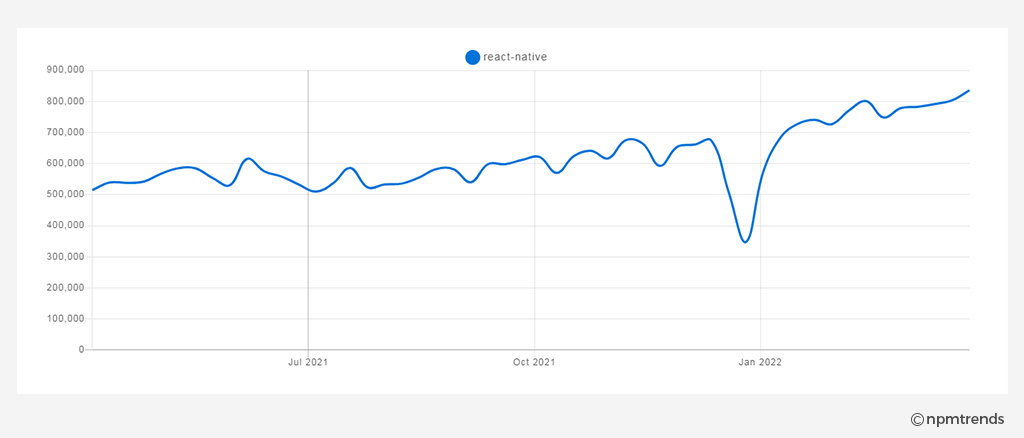
The Popularity of React Native
A quick glance at npm Trends reveals that interest in React Native by developers is as high as ever.
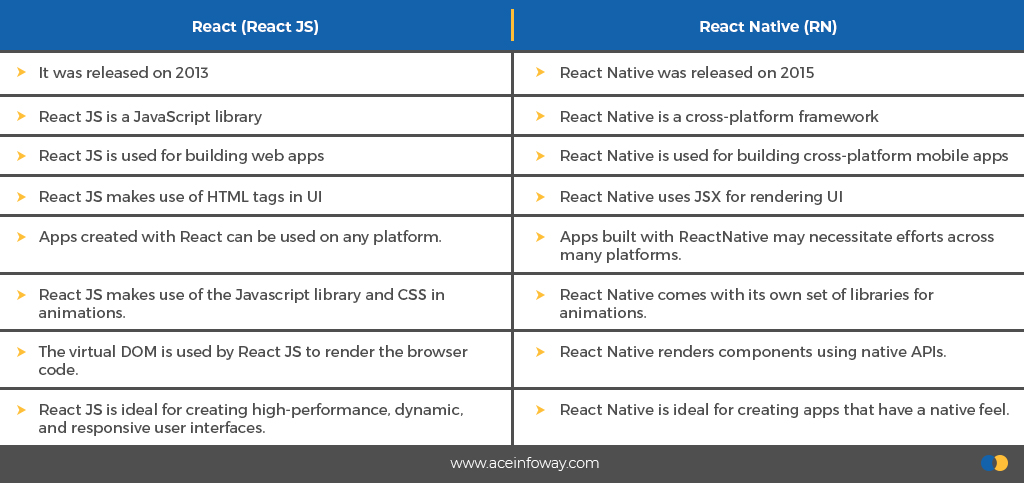
Are React and React JS the same?
React JS, often referred to as React, is a JavaScript library for building massive web applications’ user interfaces. This open-source library, which was created and is mostly maintained by Facebook, is particularly useful for constructing dynamic web pages that process data in real-time and can display the changes without requiring a reload, such as the Facebook/Instagram feed we all adore.
Difference Between React and React Native
Both React and React Native are trendy right now, and developers & businesses are eager to make use of the available React Native development services and technologies.
Famous Applications Built with React Native
Today, React Native is buzzing. It was invented in a Facebook internal hackathon and now rules the globe. Many companies have adopted it over the years due to its ease of use and flexibility to construct cross-platform apps.
Below are some of the React Native examples:
1. Facebook
Today, Facebook’s News Feed is powered by React Native. It helped them in reducing the time it took to load content and present it to users.
 2. Bloomberg
2. Bloomberg
Bloomberg application is for global business and finance news. Before React Native, the company’s development teams had to devote a significant amount of time to creating Android and iOS app versions, which caused delays. Bloomberg developers now use React Native to make the entire development process easier and faster.
3. Instagram
Instagram is also clearly one of the most successful companies using React Native.The Instagram team began integrating React Native into the existing app in 2016. They began with a simple view: a push notification then progressed to other areas of the app. The implementation procedure went quite smoothly because of Instagram’s user-friendly interface.
4. Walmart
Walmart is one of the world’s biggest retailers. It is continually experimenting with new technologies in order to improve the customer experience. Walmart has updated its existing mobile application with React Native to keep up with demand.Walmart has benefited from the new transformation, which has enhanced the overall performance of the app on both Android and iOS.
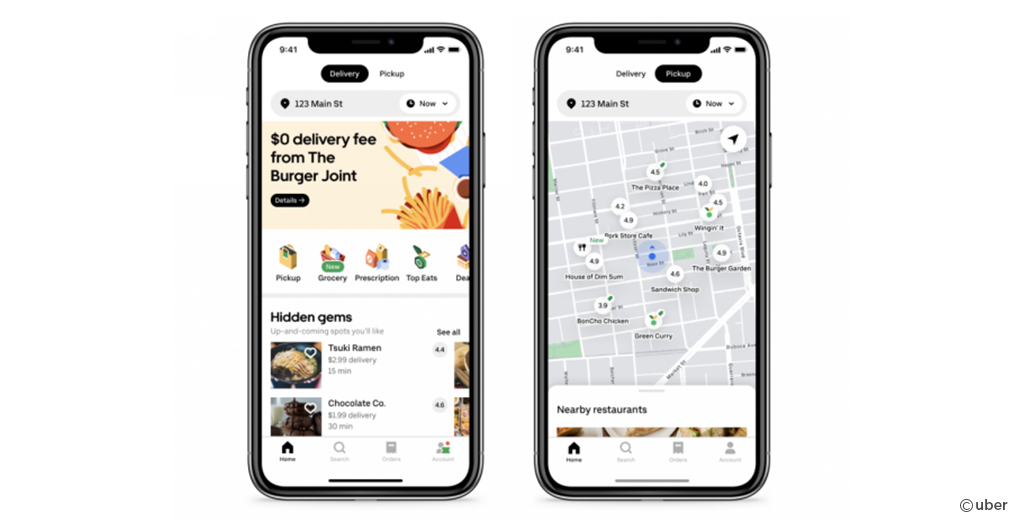
5. Uber Eats
The first version of Uber was designed for the web, but the team wanted to go further and expand to Android & iOS with React Native.Since the dev team at Uber are already familiar with React, they thought React Native would be a good fit.
To begin with, they had a robust mobile infrastructure in place to support the transition to the native environment. Second, the framework provided Uber with more alternatives because it combines mobile and web development and allows features to be written natively and in JavaScript.
How Does React Native Work?
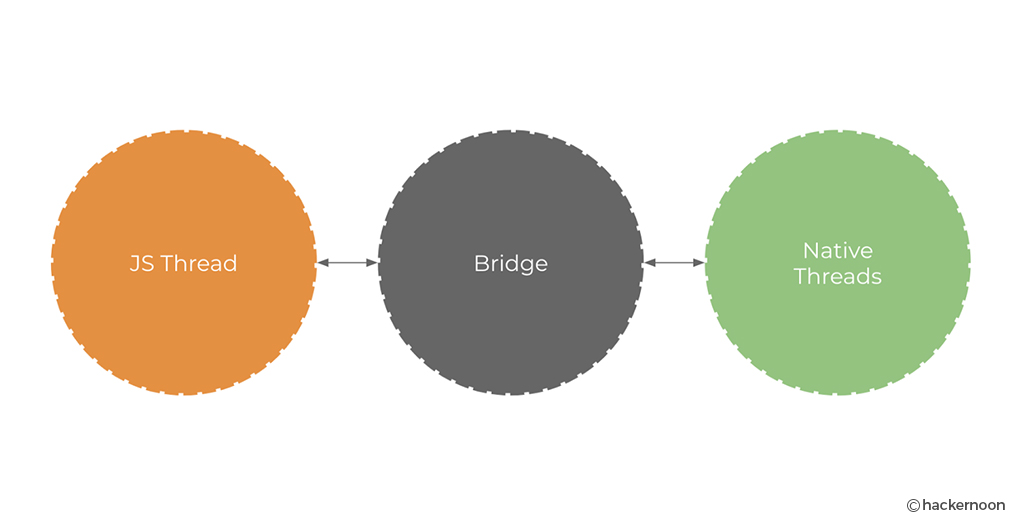
React Native is built using a combination of JavaScript and JXL, a unique markup language that resembles XML. The framework can connect with threads in both realms: JavaScript-based threads and native app threads.
What is the mechanism of this communication?
React Native makes use of a “bridge.” Even though JavaScript and Native threads are built in completely separate languages, it’s the bridge feature that makes bidirectional communication possible.
Below is a fine image to showcase the bridge concept:
This means that, if you already have a native iOS or Android app, you can continue to use its components or switch to React Native development.
5 Top Advantages of React Native apps
Here, are some of the benefits why React Native is a preferred framework for many successful companies discussed above:
1. Cost Efficiency
One of the most cost-effective cross-platform app development frameworks is React Native. This is because developers can build apps for both iOS and Android using the same code.
It also implies that your company can hire a React Native developer rather than hiring two separate iOS and Android developers to finish your project. The time saved during development and deployment equates to a lower mobile app development cost. It’s one of the key benefits of React Native, and it’s one of the reasons why it’s so popular among SMEs.
2. Simple UI
The implementation of React Native Technology ensures a simple and basic mobile user interface, which is the driving force behind its adoption. The Javascript library resembles an open-source framework, rather than a standard framework. Developers can obtain a suitable sequence for generating apps with the help of this technology.
React Native apps typically offer a more responsive UI, a more seamless UX, and take less time to load. The framework is ideal for creating apps with both simple and complex designs thanks to its reactive UI and component-based approach.
3. Good Community
React Native is a community-driven framework that allows you to get advice from other developers, search for relevant information, and even assist other developers who are having trouble with something.
As per Statista, React Native is the most popular cross-platform framework with a 42% adoption rate, over 102k stars on GitHub, and is a widely utilized framework. An easily available open-source platform encourages all developers to contribute frameworks, giving them a significant edge.
4. Native Look
Native development components map 1:1 to React Native components. It combines native user interface building elements with its JavaScript to give the app a native-like appearance.
Furthermore, because the building blocks are the same for Android and iOS, the app’s appearance and feel are consistent across both platforms.
5. Live and Hot Reloading
React Native actively supports both Live and Hot Reloading. A coder’s changes can be compiled and read through Live Reloading. It also sends a new file to the simulator, which starts reading the app immediately.
React Native’s major goal is to give developers the greatest experience possible. Its reloading time is one of its most appealing aspects. Even as the program grows, saving a file and seeing the changes will take less than a second.
It allows you to keep the app running while you make changes to the altered files. As a result, if you change the user interface, you will not lose anything.
React Native UI Kits
We’re compiling a list of the top React Native UI Kits that designers and React Native developers may use to launch their next mobile project’s design and development.
You can use the below React Native UI kits to develop mobile apps faster:
- Native Base
- Shoutem
- React Native elements
- React Native Material UI
- React Native Material Kit
- Nachos UI
- UI Kitten
- React Native Paper
React Native is much ahead of its cross-platform competition in terms of UI kits and ready-to-use solutions. The building of React Native apps is faster and more convenient with these technologies.
Latest Version of React Native
React Native has released 0.68 version in March 2022. It’s the first version of React Native to contain an opt-in switch in the new app template, version 0.68 is a significant milestone in the New Architecture Rollout.
This means that simply modifying one line in the template, you will be able to test the New Architecture. It has added substantial comments and documentation to the template to ensure that you don’t need to read anything else in order to use it right away. This will make it easier for you to transition to the New Architecture by minimizing the amount of code you have to create.
On either platform, you can enable the New Architecture by:
- Run RCT_NEW_ ARCH_ENABLED=1 on iOS. Install the bundle exec pod inside the ios
- Set the newArchEnabled attribute to true on Android via either:
- Changing the line in the android/gradle.propertiesfile that corresponds.
- Set the ORG_GRADLE_PROJECT_newArchEnabled=trueenvironment variable.
- Invoke Gradle with -PnewArchEnabled=true.
Then you can use yarn react-native run-android or run-ios to execute your app, which will use Fabric and TurboModules.
Conclusion
Considering all of the benefits and reasons to choose React Native, we can confidently consider it to be a top cross-platform development framework. React Native will undoubtedly evolve with the help of Facebook and thousands of contributors, making the app development process easier, faster, cost-effective, and more entertaining.
Need to start your mobile app development project with React Native? Team up with us to Hire Dedicated React Native Developers, now.