Table of Contents
And here is the most awaited news for the Angular developer community and the companies who are looking to upgrade to Angular latest version i.e. Angular 14. The latest version consists of some new features as well as solving the existing issues with the older versions.
Angular has come a long way in its development from version 2 to 14.
Angular 14 has finally arrived, following the success of its predecessor, Angular 13. The newest Angular version 14 is the Typescript-based web application framework and it has many new features like standalone components, which promise to simplify Angular Application Development by eliminating the need for Angular modules.

Angular Clean Code Checklist
Get your free copy
With all of the release notes in mind, Angular 14 is one of the most pre-planned Angular upgrades to date. Typed reactive forms, Angular CLI Enhancements, Extended developer diagnostics, etc are among the new features in the Angular 14 release.
Upgrading to the latest versions helps you with bug fixes and reduces security issues. Come let’s check out Angular v14 features in detail:
New Features in Angular 14
1) Typed Forms
The cornerstone of many common applications is the ability to handle user input through forms. Forms are used in applications to allow users to log in, update their profiles, enter sensitive information, and do a variety of other data-entry tasks.
Reactive and template-driven techniques for processing user input through forms are available in Angular. Both capture user input events from the view, evaluate the user input, update the form model and data model, and keep track of changes.
Reactive forms are strictly typed by default in Angular 14.
const login = new FormGroup({
email: new FormControl(''),
password: new FormControl(''),
});
For interacting with this FormGroup, Angular offers a number of APIs. You can use login.value, login.controls, login.patchValue, and so on. (See the API documentation for a complete API reference.)
Most of these APIs had any somewhere in their types in previous Angular versions and interacting with the structure of the controls, or the data themselves was not type-safe. For example, you could write the following invalid code:
const emailDomain = login.value.email.domain;Because there is no domain attribute on email, the above code does not compile with strictly typed reactive forms.
The types enable a variety of other benefits, such as better autocomplete in IDEs and an explicit way to define form structure, in addition to increased safety.
These upgrades are currently only applicable to reactive forms (not template-driven forms).
Developers can find further details in the Typed Forms documentation.
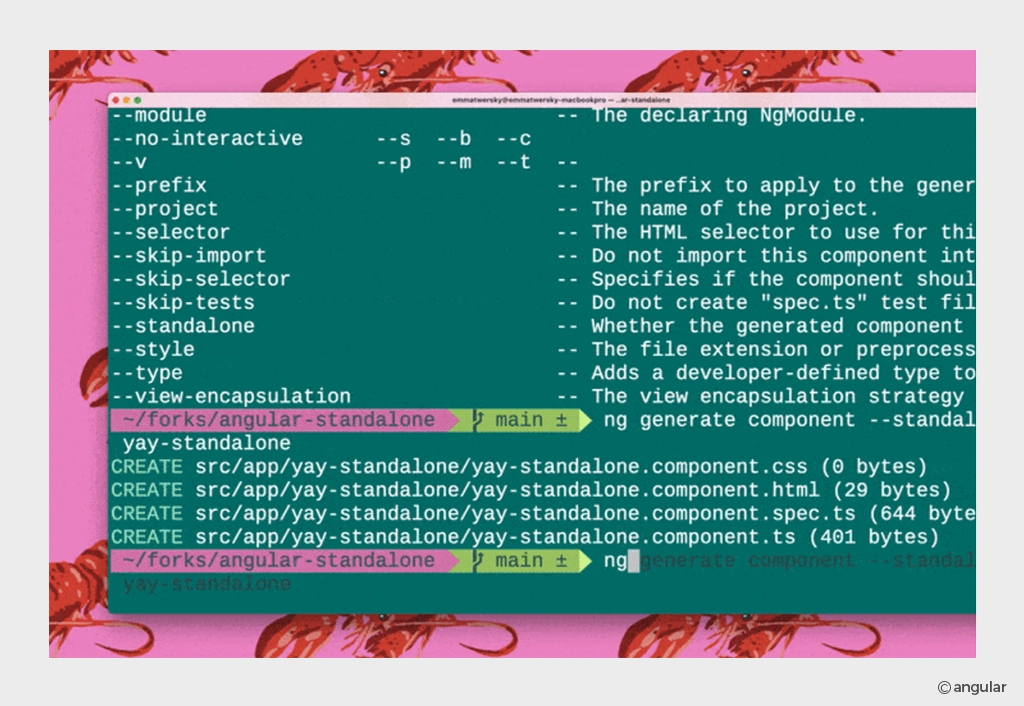
2) Standalone Components
Standalone components in Angular 14 make it easier to create Angular applications. By minimizing the requirement for NgModules, stand-alone components, directives, and pipelines strive to improve the authoring experience. Existing applications can adopt the new standalone style with no breaking changes.
The developer preview of the standalone component feature is now available. It’s ready to try; however, before it becomes stable, it may change.
Components, pipes, and directives can now be applied as standalone:true. NgModule declarations are not required for Angular classes defined as standalone (the Angular compiler will report an error if you try).
Instead of using NgModules, standalone components express their dependencies natively. If PhotoGalleryComponent is a standalone component, it can import another standalone component, ImageGridComponent, directly:
@Component({
standalone: true,
selector: 'photo-gallery',
imports: [ImageGridComponent],
template: `
...
`,
})
export class PhotoGalleryComponent {
// component logic
}
In addition to single directives and pipelines, imports can be used to refer to them. In this way, standalone components can be written without having to create a NgModule to manage template dependencies.
3) Streamlined Page Title Accessibility
Page titles used to be a simple, easy-to-understand way of delivering information about the page you’re on. Something new has been released in Angular 14 to ensure that the app’s page and title communicate well.
The entire process of adding titles in Angular 13 was aligned with the new Route.title attribute in the Angular router. However, Angular 14 does not include the necessary imports for adding a title to your page.
4) Extended Diagnostics
Many coding patterns are technically correct according to the compiler or runtime, but they may have complex nuances or caveats. These patterns may not have the desired effect that a developer expects, resulting in bugs. Many of these patterns are identified by the Angular compiler’s “enhanced diagnostics,” which alert developers about potential issues and enforce common best practices within a codebase.
Presently, Angular supports the following extended diagnostics:
-
- Invalid Banana-in-Box
For two-way bindings, this diagnostic detects a backward “banana-in-box” syntax.
<div ([var])=”otherVar”></div>
([var]) is actually an event binding with the name [var] at the moment. The author most certainly intended this to be a two-way binding to a variable named var but, as written, this binding has no effect.
What should you do instead?
Fix the typo, as the name suggests The banana (should be placed within the box []
<div [(var)]=”otherVar”></div>
Configuration Requirements
Any extended diagnosis that emits must have strictTemplates enabled.
Apart from strictTemplates, invalidBananaInBox has no additional requirements.
What if I’m unable to avoid it?
This diagnostic can be disabled by modifying the tsconfig.json file in the project:
{
"angularCompilerOptions": {
"extendedDiagnostics": {
"checks": {
"invalidBananaInBox": "suppress"
}
}
}
}
- Nullish coalescing not nullable
In Angular templates, this diagnostic detects a nullish coalescing operator (??) character that is meaningless. It checks for operations where the input is not “nullable,” that is, if the type of the input does not include null or undefined. The right side of the ?? will never be used for such values.
import {Component} from '@angular/core';
@Component({
// Template displays `foo` if present, falls back to ‘bar’ if it is `null`
// or `undefined`.
template: `{{ foo ?? ‘bar’ }}`,
// …
})
class MyComponent {
// `foo` is declared as a `string` which *cannot* be `null` or `undefined`.
foo: string = ‘test’;
}
When used with a non-nullable input, the nullish coalescing operator has no impact, indicating that there is a mismatch between the allowable type of a value and how it is presented in the template. In some cases, a developer would fairly expect that the right side of the nullish coalescing operator is displayed, however this is never the case. This can lead to misunderstandings regarding the program’s expected output.
What should you do instead?
To ensure that the template and declared type are in sync, make the necessary changes. Double-check the input’s type and make sure it’s supposed to be nullable.
Add null or undefined to the input’s type to indicate that it should be nullable.
import {Component} from '@angular/core';
@Component({
template: `{{ foo ?? ‘bar’ }}`,
// …
})
class MyComponent {
// `foo` is now nullable. If it is ever set to `null`, ‘bar’ will be displayed.
foo: string | null = ‘test’;
}
Remove the?? operator and its right operand if the input is not nullable, as TypeScript ensures that the value is always non-nullable.
import {Component} from '@angular/core';
@Component({
// Template always displays `foo`, which is guaranteed to never be `null` or
// `undefined`.
template: `{{ foo }}`,
// …
})
class MyComponent {
foo: string = ‘test’;
}
Configuration Requirements
Any extended diagnosis that emits must have strictTemplates enabled.
To emit any nullishCoalescingNotNullable diagnostics, strictNullChecks must also be enabled.
What if I’m unable to avoid it?
This diagnostic can be disabled by modifying the tsconfig.json file in the project:
{
"angularCompilerOptions": {
"extendedDiagnostics": {
"checks": {
"nullishCoalescingNotNullable": "suppress"
}
}
}
}
5) Angular CLI Enhancements
The Angular CLI is a command-line interface tool for launching, developing, scaffolding, and maintaining Angular applications from a command shell.
Installing Angular CLI
Major versions of Angular CLI follow the supported major version of Angular, but minor versions can be released independently.
Using the npm package manager, install the CLI:
npm install -g @angular/cli
Basic Workflow
Use the ng executable to invoke the tool on the command line. For the command line, online help is available. To get a list of commands or alternatives for a given command with a short description, type the following:
ng help
ng generate --help
Go to the parent directory of your new workspace and run the following commands to create, compile, and serve a new, basic Angular project on a development server:
ng new my-first-project
cd my-first-project
ng serve
To view the new application run, open http://localhost:4200/ in your browser. When you use the ng serve command to create and serve an application locally, the server automatically rebuilds the application and reloads the page if any of the source files are changed.
Developers can find further details in the CLI Overview
- ng Completion:
Setup Angular CLI autocompletion for your terminal.
Setting up autocompletion composes your terminal, so pressing a <TAB> key while in the middle of typing will display a list of commands and options available to you. This makes it incredibly simple to learn and utilize CLI commands without having to memorize them.
- ng Analytics:
The ng analytics CLI command allows users to opt-in to share their Angular CLI usage data with Google Analytics. The data is also shared with the Angular team to improve the CLI.
CLI analytics data collection is disabled by default, and individual users must enable it at the project level. It is not possible to enable it for all users at the project level.
This data is viewable on the Google Analytics site, but it is not automatically visible on your own organization’s Analytics site. You can configure your instance of Angular CLI as an administrator for an Angular development group to see analytics data for your own team’s use of the Angular CLI. This setting is distinct from and in addition to any other user data that your users may share with Google.
Developers can find further details in the Usage Analytics.
- ng Cache
By default, Angular CLI saves many cachable operations to disk.
When you re-run the same build, the build system restores the previous build’s state and reuses previously completed activities, reducing the time it takes to create and test your applications and libraries.
Add the cli.cache object to your Workspace Configuration to change the default cache settings. Outside the projects sections, the object is located under cli.cache at the top level of the file.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"cli": {
"cache": {
// ...
}
},
"projects": {}
}
Developers can find further details in the ng Cache.
6) Angular DevTools is available offline and in Firefox
- Offline use of the Angular DevTools debugging extension is now possible.
- For Firefox users, this extension is available under Morzilla’s Add-ons.
7) Experimental ESM Application Builds
Finally, Angular v14 launched an experimental esbuild-based build system for ng build that compiles pure ESM output.

Angular Clean Code Checklist
Get your free copy
8) More Built-in Improvements: Latest version of Angular
i.e. v14 comprises support for the latest TypeScript 4.7 release and now targets ES2020 by default, allowing the CLI to deploy smaller code without downgrading.
In addition, we’d like to draw attention to four more Angular 14 features:
- Bind to protected components members:
You may now bind protected components directly from your templates in Angular.
This provides you with more control over the public API surface for your reusable parts. - Optional injectors in Embedded Views:
ViewContainerRef now supports passing an optional injector while constructing an embedded view in Angular 14. createEmbeddedView and TemplateRef.createEmbeddedView are two methods for developing an embedded view.
Within the specific template, the injector then allows the dependence behavior to be customized. - Tree-Shakable Error Messages:
New runtime error codes have been added to Angular 14. The robust error codes make it simple and quick to identify failures and provide reference information on how to debug them. This enables you to create an optimizer that keeps error codes and long strings of tree-shaking error messages out of production bundles.
To find the whole text and reproduce the problem in a development environment, Angular recommends consulting the Angular reference manuals. Developers will continue to fix current errors to make it easier to use the new format in future editions. - NgModel OnPush:
Last but not the least, a community contribution solves a major issue by ensuring that NgModel modifications are reflected in the UI for On Push components.
Comparison Between Angular 13 vs 14
Take a look at the following table, which compares the features provided by each version:
| Angular 13 | Angular 14 |
|---|---|
| TypeScript 4.4 | TypeScript 4.7 |
| Form Validation Improvements | Typed Forms |
| Enhancements to Angular Tests | Extended diagnostics |
| Removal of View Engine | Standalone Components |
| Node.js Support | Streamlined Page title accessibility |
| Angular CLI Improvements | Angular CLI Enhancements |
| Validation Improvements | Experimental ESM Application Builds |
| Changes in Angular Package Format (APF) | Bind to Protected Components Members |
| Removal of IE 11 Support | Angular DevTools is available offline and in a Firefox |
| Persistent Build Cache | Experimental ESM Application Builds |
Angular Version History
To date the Angular team has released the following versions of Angular:
- AngularJS 1.X released on Oct 2010
- Angular 2 released on Sep 2016
- Angular 3 was skipped: Angular version 3 was skipped to avoid confusion caused by the router package’s version being misaligned, as it was already released as v3. 3.0.
- Angular 4 released on March 2017
- Angular 5 released in Nov 2017
- Angular 6 released in May 2018
- Angular 7 released in Oct 2018
- Angular 8 released in May 2019
- Angular 9 released in Feb 2020
- Angular 10 released in June 2020
- Angular 11 released on Nov 2020
- Angular 12 released on May 2021
- Angular 13 released on Nov 2021
- Angular 14 released on June 2022
Do you Need Help for Angular 14 Upgrade?
Upgrading to Angular 14 has lots of new features(which we listed above) that will benefit you. For companies trying to improve performance, staying up to date with the latest version is essential.
If you need professional assistance to upgrade to Angular 14, we at Ace Infoway can help you to upgrade to the latest version. We are a renowned Angular development service provider with over 20 years of experience that aims to provide the best solution for growing your business.
Hire angular developers from Ace Infoway to build secure and scalable web apps. To guarantee the success of your Angular project from the start, finding the right Angular development service provider is essential. Your quest for the top-notch Angular web development services has come to an end. We at Ace Infoway have an experienced team and infrastructure to meet your Angular web app development needs.
Conclusion
Now that you are well-versed with the Angular v14 new features and what is the latest in Angular v14?It’s time to upgrade to Angular v14.
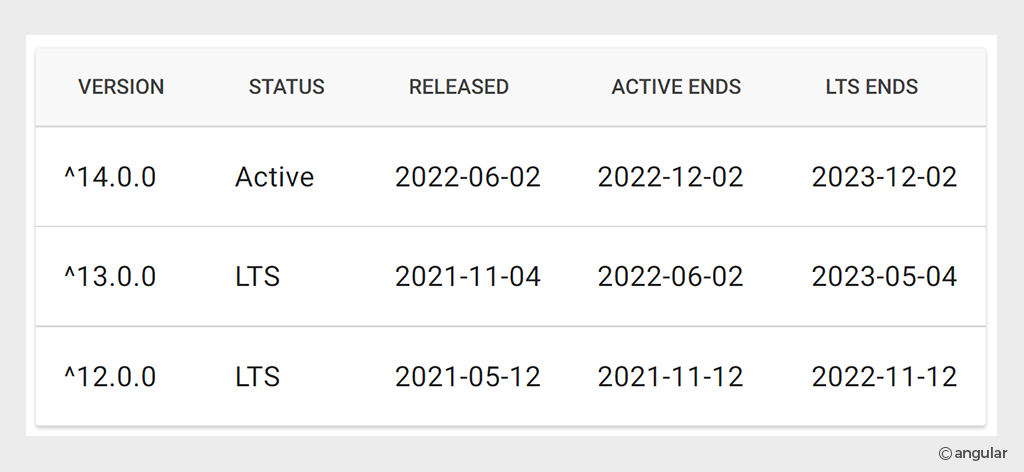
For companies who have older versions of Angular, it’s good that they update to the latest version because Angular v2 to Angular v11 is no longer under support.
The status of Angular versions under support is shown in the table below:
Our team at Ace Infoway will be glad to help you if you need assistance with an Angular project.
Team up with us and get started to upgrade your software app with the latest version Angular 14.