Table of Contents
Modern front-end web development relies heavily on JavaScript frameworks to create powerful, scalable, and interactive applications with little code. A popular framework is React, and another going to be a hit is Svelte.
At the time of this post, there are 9,048 websites that use Svelte and 2,219,389 websites that use React in the United States. The question is, which is better? In this article, we will compare React and Svelte to see which is a better solution for your web app development need.
Exactly What Is Svelte and How Does It Work?
Svelte is a free and open-source front-end compiler created in 2016 by Rich Harris and maintained by the Svelte core team members.
In traditional frameworks, most of the work is done in the browser. However, Svelte is different. This is a compiler. Svelte perform this work during the compile step of your app build. When the state of your app changes, Svelte updates the DOM surgically instead of using techniques like virtual DOM diffing.
Svelte Development Cost and Business Impact?
Development of Svelte occurs a bit faster than any other framework! With Svelte, developers can create real business logic without additional coding complexity, in result businesses get a quick-performing platform that saves businesses hours of development time and developers’ costs.
A svelte developer must be well versed in HTML, CSS, and JavaScript. Recruiting them shouldn’t be a difficult task. Due to the smaller development community, freelance Svelte developers typically charge $60-100+/hr (USD).
Is Svelte Good Choice for Businesses?
Svelte is a good choice if you want to develop a simple but speedy project. Many experienced developers say that there is a future behind it. But it has to be taken with a pinch of salt, React is a great technology with its popularity and large community. And Svelte still has a lot to develop. Good advice would be to get acquainted with Svelte by continuing read posts and get something new out of them.

The Ultimate Checklist for Building An Incredible Web App
Get your free copy
Exactly What Is React and How Does It Work?
The most popular and mature, React is a free and open-source front-end JavaScript library created in 2016 by Meta (Formerly Facebook) and maintained by individual developers, and companies.
For building user interfaces, React is a declarative, efficient, and flexible JavaScript library. It allows you to construct complex UIs using isolated pieces of code called “components”.
React Development Cost and Business Impact?
React development for complex projects occurs much more organizable, great and reusable than other frameworks! With React, developers can create complex business projects by designing simple views for each state in your application, In result businesses get superfast, user-specific platforms that truly worths cost of development and investments they make.
React developers may charge a higher rate for short-term contracts or freelancing roles, while outsource companies charge much less in case of big complex projects. Average cost of hiring an outsourced React developer is $20-30/hr (USD) while $81-100/hr (USD) in US.
Is React Good Choice for Businesses?
The short answer is definitely yes. In React, you don’t need to worry about having to change your framework and rehire or retrain specialists every two or five years, which makes it a stable choice. Additionally, it allows you to create a product that works on any device (via React Native) and is super SEO-friendly.
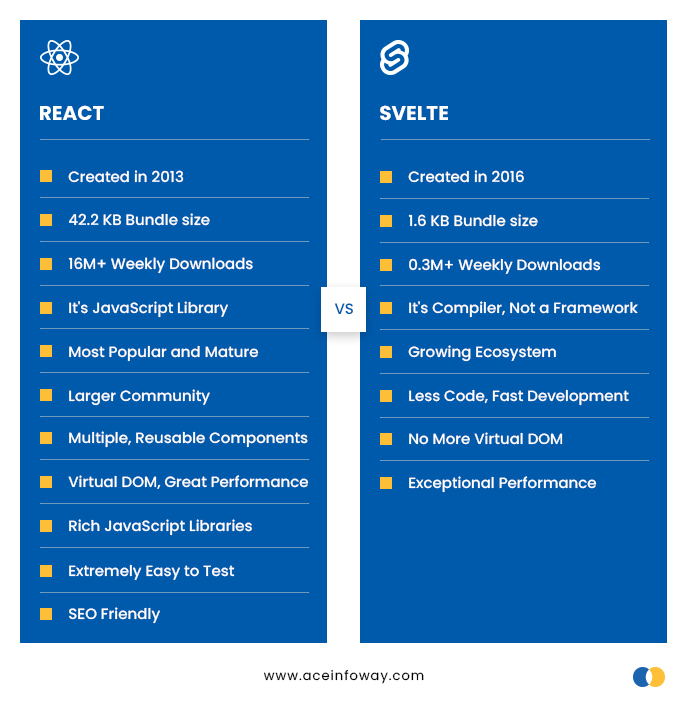
Svelte Vs React: What Are Their Similarities and Differences?
Svelte and React are both front-end development frameworks for building user interfaces. These are both open-source projects licensed under the MIT license. As a result, they can be used for commercial projects without any restrictions.
React and Svelte are both component-based architectures, meaning they both support bottom-up CDD development using platforms like Bit.
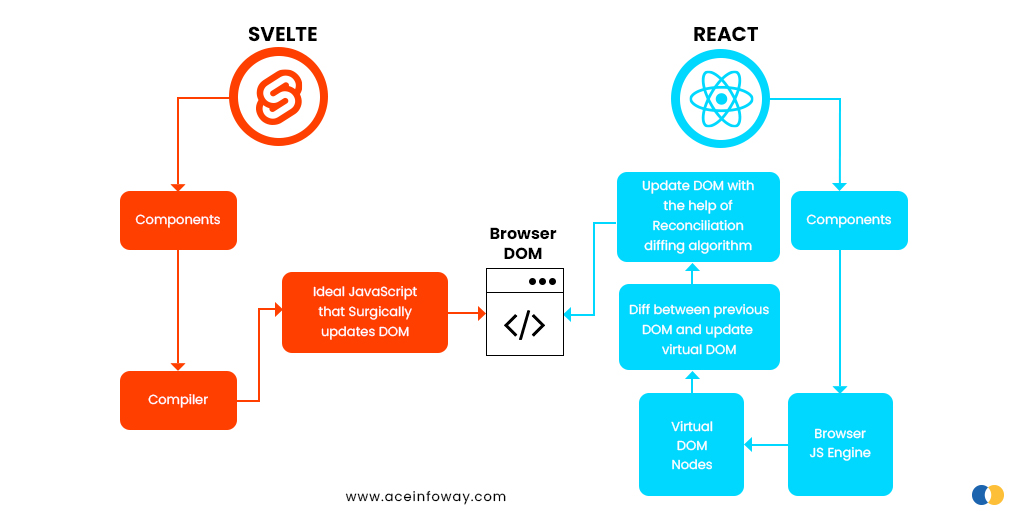
The most significant difference between them is that Svelte is a compiler that converts your application into ideal JavaScript during build time. In contrast, React uses a virtual DOM to interpret application code during runtime. It was quite a bit of jargon, wasn’t it? The following is a breakdown.
Svelte Vs React: Technical Comparison
| Comparison Points | Svelte | React |
|---|---|---|
| Overview | open-source Front-end JavaScript Compiler | Open-source Front-end JavaScript Library |
| Inventor | Rich Harris | Jordan Walke |
| Initial release date | November 26, 2016 | May 29, 2013 |
| Maintained By | Svelte core team members | Meta (Formaerly Facebook), Individual developers and Companies |
| Bundle Size | 1.6 KB | 42.2 KB (with React DOM included) |
| Popular | Gaining popularity with a rising client base | Very popular and widely used by many organizations |
| Development Speed | Very Fast | Fast |
| Performance | Very Good | Superb |
| Use Cases |
|
|
6 Comparative Analysis of Svelte Vs React
1) Svelte Vs React: Which Performs Better?
Svelte: The well-optimized Svelte provides flexibility to generate high-quality code at compile time. Reducing runtime overhead, faster loading, and interface navigation is also made possible.
Furthermore, you no longer need to be concerned with the difficulties associated with concurrent mode and Virtual DOM overhead to develop strong and complex apps.
React: The component-based architecture of React helps make software applications, especially single-page apps, faster, more accessible, lighter, and more functional. By allowing you to create reusable components, this tool streamlines your development lifecycle, cuts down on code duplication, and improves consistency.
Additionally, DOM modification is crucial in significantly reducing the time it takes for a website to load, which gives users a seamless experience.
React uses efficient coding techniques to improve app speed. Developers, for instance, employ DRY (Don’t Repeat Yourself) to reduce code errors and increase efficiency.
Therefore, Svelte is viewed as more reactive than React since it is a serverless-first framework.
2) Svelte Vs React: Which is Faster?
Svelte: The speed and flexibility of Svelte make it a great option for web developers. Your apps will load more quickly as it removes Virtual DOM overhead. Svelte is lightweight and provides more flexibility. Svelte, however, is not as developed as React. This indicates that it might take some time for it to catch up to React, but you shouldn’t put off trying it for too long.
React: React is known for being the fastest framework since it makes it easy to create fundamental apps and functionalities. You can be guaranteed to deliver your application quickly and productively if your team has a basic understanding of Javascript fundamentals, the router system, and configuration considerations. Setting short-term goals will increase your chances of success.
The main selling point of Svelte is reducing the number of digital layers between the browser and the app, which results in more optimized and quick work. Svelte is user-friendly for beginners and performs exceptionally well, however, React is better at creating complicated apps.
Therefore, Svelte is faster than React since it is lightweight making it easy to build interactive user interfaces.
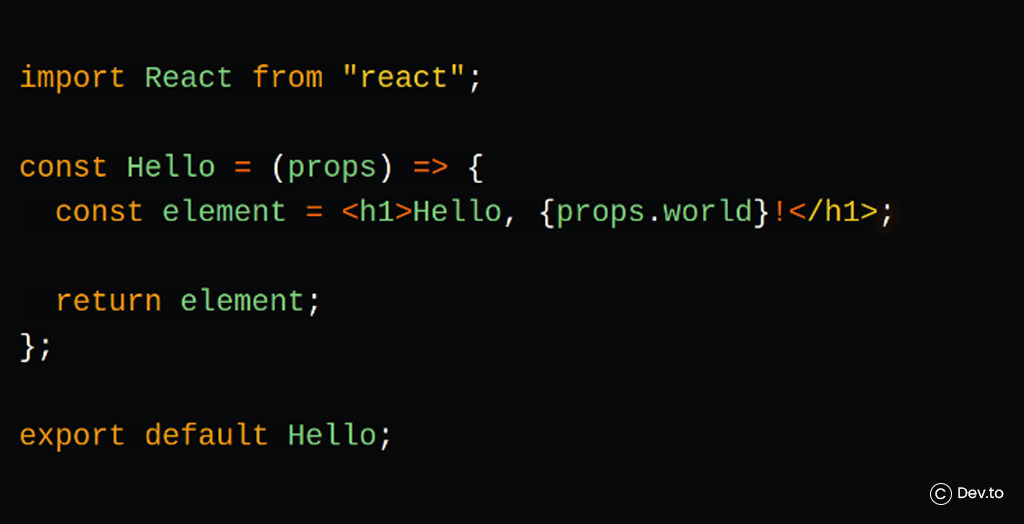
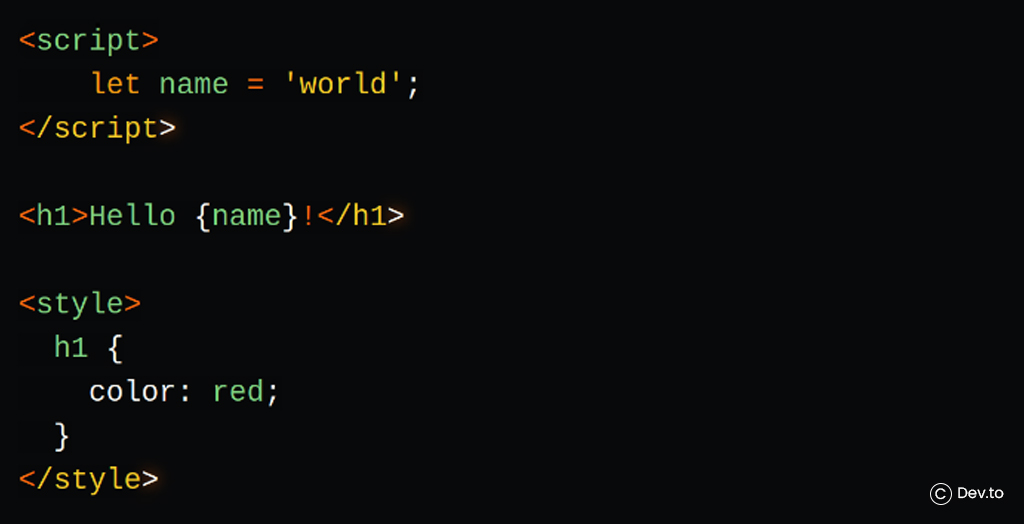
3) Svelte Vs React: Code Comparison
Svelte: Svelte objective is to allow developers to write less code by utilizing common CSS, HTML, and JavaScript components. Similar to React apps, Svelte apps are entirely reactive, so you don’t need to immediately take control of your DOM (Document Object Model).
The main idea behind Svelte, though, is that it shifts a lot of the rendering to a compilation step. In contrast to other frameworks that rely on huge, complex libraries that are loaded at runtime, Svelte is designed on a compiler that examines the source code of your application before emitting a small, fast, and efficient code bundle.
Svelte does not require boilerplate code, which distinguishes it from other popular frameworks. The compact elements are JavaScript, HTML, and CSS. Basic HTML tags are used to produce the markup in “JavaScript vanilla,” which has a pretty similar appearance to the scripts. Neither does Svelte introduce new JavaScript syntax, in contrast, to React’s JSX. The packaged code size and output of Svelte apps have minimal overheads due to its pre-compiled application. Your sites load faster with smaller packets, especially for users with slower Internet access.
React: The Facebook developer team discovered that the Document Object Model (DOM) is slow while creating client-side apps. To make it faster, it uses a virtual DOM, which is a tree representation of DOM in JavaScript.
It uses the virtual DOM to perform its operations rather than altering the document in the browser after modifications have been made. The virtual DOM refreshes the browser’s DOM most effectively once it has been fully updated.
React’s virtual DOM is solely stored in memory. It represents the DOM of the web browser, thus when a React component is built, an efficient virtual component is made and transformed into DOM by React. Although it was designed for use in browsers, Node.js allows it to be used on web servers for React apps.
4) Svelte Vs React: Bundle Size
The Svelte gzipped version is 1.6 KB.
The React gzipped version is 42.2KB (with ReactDOM included).
Svelte small bundle size guarantees faster loading times, improved responsiveness, and fewer bandwidth costs. Performance-wise, this has a significant impact, particularly for low-powered devices or CPU-intensive applications. When gzipped, Svelte also has a smaller bundle size.
Svelte is the winner in this case. Due to its size, the web application loads faster is perfectly responsive, and lowers bandwidth costs.
5) Svelte Vs React: Which is More Popular?
Svelte: Svelte is new in the market compared to React but is steadily gaining popularity at an unprecedented pace. As per State of js, Svelte gained popularity after the release of Svelte version 3 in 2019. In the last two years, Svelte usage has gone from 8% to 20%, a 150% rise. Additionally, Approx. 22,000 active websites are using Svelte.
Svelte is reportedly used by 71 organizations, including PLAID, Dek-D, and i22, in their tech stacks.
React: React is very popular because of its simplicity and flexibility. Many developers are also referring to this library as the future of web development. React has become one of the most widely used libraries among developers and organizations. With 42.62% of software developers using it in 2022, React web development was the second-most popular framework, according to Statista. Additionally, 10,883,823 active websites are powering React web development.
React is used by approx. 11,000 organizations, including well-known ones like Facebook, PayPal, Uber, Instagram, and Airbnb, in their tech stacks to solve user interface-related issues, which adds to its immense popularity. React has attracted many organizations because of its credibility.
Svelte may look wonderful—easy to use and makes development a breeze—but is still behind React in terms of popularity and usage.
6) Svelte Vs React: Who has Greater Community Support?
Svelte: Svelte is comparatively less popular than React and has a smaller community but developers who use Svelte report a high level of satisfaction. Svelte recently received enterprise-level support. With approximately 11k developers, the Svelte community is smaller compared to React with 287k active React developers.
The lack of plugins, integrations and IDE support is particularly annoying. There aren’t many documented best practices that can be used as a guideline. Additionally, the small user base may not be able to assist you if you experience an issue.
React: React developers are in great demand because React is maintained by Facebook.
React has large community support, as it is one of the most widely used JavaScript libraries. To maintain the JavaScript library’s usefulness, the React developer community provides a variety of tutorials and guides (sometimes for free), is always accessible for brainstorming sessions, and is evidenced by the influx of React apps.
Compared to Svelte, React has large community support. Building a large community for Svelte will take time because the community is currently small.
Examples of Big Brands that Use Svelte and React
React:
- Dropbox: Dropbox mobile and web apps are built using React Native and React. Dropbox switched to React js because of faster reloading speed, rich user interfaces, smaller file size, etc.
- Airbnb: To facilitate communication and improve the search function on its website, Airbnb uses React. React technology makes it possible to guarantee that the app’s runtime performance is updated and optimal in all operating environments.
- Facebook: Facebook was also built using React and React native. The development team combined the React library with Relay, a GraphQL client for React to enhance Facebook.com.
- Netflix: To ensure customer satisfaction, Netflix seeks to deliver a high-quality service. The team updated its look in 2015 using a React UI. Its decision to go with React was driven by a number of factors, including startup development speed, runtime performance, and modularity.
Svelte:
- Spotify: Spotify is a music website and app that uses Svelte for faster reloading speed, good startup performance, lightweight, etc.
- The New York Times: Rich Harris, a software developer at the New York Times, created Svelte. Due to its high efficiency and small bundle size, the company uses Svelte.

The Ultimate Checklist for Building An Incredible Web App
Get your free copy
Conclusion
As of 2023, the choice between Svelte and React in business will surely fall on React.
The one that is right for you will depend on what you want from your web project. If you want to build a full-fledged big and complex project, then your first choice should be definitely React. If you want to build a small speedy project or something simpler, then Svelte may be a good fit for you.
Developing a web app isn’t just about punching codes into a computer; it’s about communicating ideas. So, when developing your next web application, we recommend sparking a discussion with your development team or taking advice from reliable Web Development Consultants.
FAQ’s
1) Is Svelte suitable for developing large-scale web apps?
No, Currently, Svelte is best suited for small to medium-sized web app projects. Svelte is probably not the best option for a very large-scale web app because its state management approach can be difficult to organize and troubleshoot. Due to its limited ecosystem, you can also find that there aren’t many libraries available.
2) What is SvelteKit?
A framework for building Svelte apps of any size, SvelteKit offers a lovely programming environment with adaptable filesystem-based routing.
SvelteKit doesn’t compromise on SEO, progressive enhancement, or the initial load experience like single-page applications does, but it differs from traditional server-rendered apps in that navigating happens instantly for an app-like experience.
3) Is React suitable for developing large-scale web apps?
Yes, React should be your primary choice if you are planning to develop a large-scale web app. Netflix, Skype, Facebook, and more are built using React. If you need a tool that can handle complex kinds of projects, React is a great solution to any problems and issues due to its large community support.
4) When to Choose Svelte?
📍You are developing single-page applications.
📍You are developing a website for your use like blogs or portfolios.
📍You are developing web applications for low internet connection.
5) When to Choose React?
📍The development process should have the most code that can be reused.
📍You would like to hire React developers and create a scalable user interface.
Ace Infoway have professional and skilled React developers that can help you build highly scalable web apps. We know what’s best for your business, and we’ll work closely with you to build web and mobile applications that meet your needs and offer a great user experience.
6) Why we are perfect for hiring a passionate React developer?
📍Cost-effective
📍Flexible methodology
📍Abide by NDA’s and confidentially
📍More than two decades of experience in this industry
Get a free consultation and let us know your business idea to turn into reality!!