Table of Contents
Websites with well-optimized user flow can witness an impressive 200% increase in conversion rate. So, user flow isn’t just a buzzword—it’s the heartbeat of online success. Therefore, when venturing into web application development, whether for browsers or mobile platforms, it’s crucial to recognize the existence of two fundamental design patterns: the single-page approach and its counterpart, the multi-page structure.
Here, we will delve deep into the intricacies of user flow, exploring how the choice between these architectures can sculpt seamless, intuitive pathways for your audience.
What are Single Page Applications SPAs? (Definition and Characteristics)

Single Page Applications (SPAs) are a modern web development approach that delivers a seamless and dynamic user experience by loading all the necessary resources on a single web page. Unlike traditional multiple-page websites, SPAs load and update content dynamically as users interact with the application, eliminating the need for page refreshes. This is achieved through asynchronous data loading and manipulation of the DOM (Document Object Model) using JavaScript frameworks like Angular, React, or Vue.js.
Key Characteristics of SPAs:
Dynamic Content Loading: SPAs fetch data from the server and update the content dynamically, providing a smooth and responsive user interface.
Smooth Transitions: SPAs utilize AJAX (Asynchronous JavaScript and XML) to load content without reloading the entire page, enabling seamless transitions between sections.
Optimized Performance: By minimizing server requests and loading only essential resources, SPAs offer faster load times and improved performance, enhancing the overall user experience.
Interactive User Interface: SPAs enable interactive elements, such as forms and animations, to respond quickly to user input, creating a more engaging interface.
State Management: SPAs maintain the application state on the client side, allowing users to navigate between sections without losing their current position in the application.
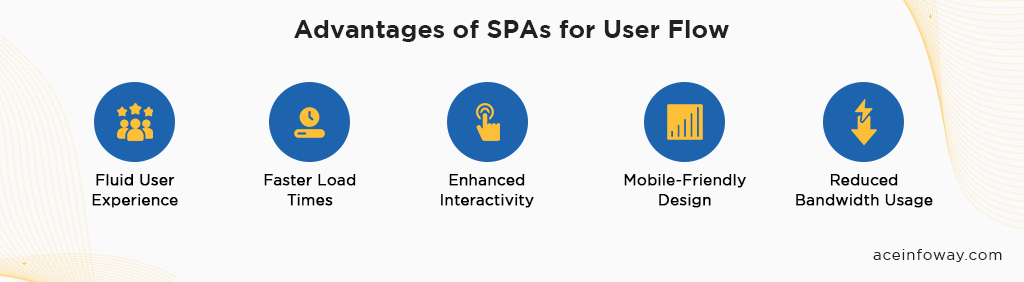
Advantages of SPAs for User Flow

Fluid User Experience: SPAs provide a fluid and uninterrupted user experience by eliminating page reloads, resulting in faster interactions and seamless transitions between content.
Faster Load Times: Since SPAs load only the required content and resources, they significantly reduce loading times. This speed contributes to a positive user perception and encourages user engagement.
Enhanced Interactivity: SPAs facilitate real-time interactions, enabling users to interact with the application without waiting for pages to reload. This enhanced interactivity boosts user engagement and satisfaction.
Mobile-Friendly Design: SPAs are well-suited for mobile devices due to their responsive design and fast loading times. This mobile-friendliness is crucial in today’s mobile-dominated digital landscape.
Reduced Bandwidth Usage: SPAs use AJAX to fetch data selectively, reducing the amount of data transferred between the client and server. This optimized data exchange conserves bandwidth and ensures a smoother user experience, especially on slower internet connections.
What are Multiple Page Applications MPAs? (Definition and Characteristics)
Multiple Page Applications (MPAs) represent the traditional approach to web development, where each interaction or request from the user corresponds to loading an entirely new web page. In this model, the server sends a complete HTML page to the user’s browser in response to each action, triggering a full page reload. Unlike Single-Page Applications (SPAs), MPAs require a full reload of the entire page to display new content, which can sometimes result in a perceptible delay for users.

Key Characteristics of MPAs:
Isolated Pages: Each page in an MPA is a separate entity. When users navigate between different sections or features, they essentially load entirely new pages from the server.
Full Page Reloads: Unlike SPAs, MPAs require the browser to fetch and load an entire new page from the server whenever a user interacts with the application. This can lead to a slower user experience, especially when compared to the seamless transitions in SPAs.
Synchronous Loading: In MPAs, resources like CSS, JavaScript, and images are loaded synchronously with the page, meaning that each resource must finish loading before the page is fully rendered. This synchronous loading process can impact the perceived speed of the application.
Advantages of MPAs for User Flow:
SEO Friendliness: MPAs are generally considered more SEO-friendly because search engines can crawl individual pages separately. This can improve the visibility of the website’s content in search engine results pages (SERPs).
Predictable Behavior: Since each interaction results in a full page reload, the behavior of MPAs is often more predictable and aligns with the traditional web navigation patterns that users are accustomed to.
Clear Hierarchy: MPAs naturally lend themselves to organizing content in a hierarchical manner. Different sections or categories of the website can be presented as distinct pages, making it easier for users to understand the website’s structure.
Faster Initial Load: MPAs may perform better in terms of the initial page load, especially for smaller websites. Since only the necessary content for the current page is loaded, the first view of the website can be faster than some SPAs, especially if the SPA has a large initial bundle size.

SPA vs MPA: Comparison of User Experience
The comparison of user experience between SPAs and MPAs underscores the importance of speed, fluidity, and responsiveness in modern web applications. Let’s check this difference!
Dynamic Content Loading and Smooth Transitions in SPAs:
Single Page Applications (SPAs) revolutionized the web by introducing dynamic content loading and seamless transitions. In SPAs, users can navigate different sections of the website without the need for full-page reloads. This dynamic loading means that only the necessary data is fetched from the server and injected into the existing page, creating a fluid and uninterrupted user experience. Every click or interaction triggers asynchronous requests, leading to quick updates of specific elements on the page. This approach eliminates the frustrating wait times associated with loading entire pages, making SPAs feel incredibly responsive.
Page Reloads and Traditional Navigation in MPAs:
In contrast to SPA, Multiple Page Applications (MPAs) adhere to the traditional web navigation model. Each interaction typically results in a full page reload from the server. When users click on a link or perform an action, the entire web page, along with its resources, is fetched and rendered anew. This conventional approach, although reliable, introduces noticeable delays. Users often experience a brief pause during page transitions, which can disrupt the natural flow of interaction. The reliance on full reloads can lead to a perceived lack of responsiveness, especially when compared to the instantaneous updates of SPAs.
User Engagement Metrics and Bounce Rates:
When comparing user engagement metrics between SPAs and MPAs, several factors come into play. SPAs, with their smooth transitions and dynamic loading, tend to keep users engaged for longer periods. Visitors are more likely to explore different sections of the site due to the seamless navigation experience. Additionally, the reduced loading times contribute to lower bounce rates, as users are less likely to abandon the site out of frustration.
On the other hand, MPAs might experience higher bounce rates, especially if the page reloads take longer, leading to impatient users leaving the site before the new page fully loads. This delay can also impact user engagement, as the traditional navigation model may not keep users as captivated compared to the instantaneous changes in SPAs.
In essence, SPAs excel in providing seamless transitions and dynamic content loading, enhancing user engagement and reducing bounce rates. MPAs, while reliable, may struggle to match the level of interactivity and immediacy offered by their single-page counterparts.
SPA vs MPA: Technical Considerations
Now, let us understand the underlying aspects of SPAs and MPAs including the technical intricacies of both architectures, comparing their components, performance metrics, load times, and scalability.
Performance Metrics:
SPAs typically have better performance metrics, such as Time to First Byte (TTFB) and First Contentful Paint (FCP), due to asynchronous data loading and client-side rendering.
MPAs might have slightly higher TTFB, especially if the server needs to process complex logic before rendering the page.
Load Times:
SPAs load initial resources during the first visit, and subsequent interactions fetch only the required data. This results in faster load times for subsequent views within the application.
MPAs have longer load times, especially for complex or content-heavy pages, due to full page reloads and server-side rendering.
Scalability:
SPAs offer better scalability for modern applications, especially when combined with techniques like code splitting and lazy loading. These strategies optimize bundle sizes and enhance the application’s ability to scale.
MPAs can be scaled efficiently, but optimization might require more effort, especially in scenarios where server load balancing and caching strategies are necessary to handle increased traffic.
Here, SPAs shine in terms of performance, responsiveness, and scalability, thanks to their asynchronous data loading and client-side routing. While MPAs continue to be reliable, especially for content-centric websites, they often lag behind SPAs in terms of interactivity and immediate user feedback due to full-page reloads and server-side rendering.
SPA vs MPA: Comparison of SEO and Accessibility
Both, MPA and SPA present unique challenges and opportunities the two critical aspects that cannot be overlooked are Search Engine Optimization (SEO) and accessibility.
Impact on SEO:
SPAs often face challenges in SEO due to their dynamic content loading. Search engine crawlers may not easily index content loaded via JavaScript, potentially impacting search rankings. However, SPAs can implement techniques like server-side rendering (SSR) or prerendering to provide pre-rendered HTML snapshots to search engines, enhancing indexability.
MPAs, with their traditional full-page reloads, provide search engines with clear HTML content during each request, making them inherently SEO-friendly. Properly structured MPAs with descriptive meta tags, headers, and meaningful URLs contribute to better SEO rankings, especially when combined with relevant, high-quality content.
Impact on Accessibility:
In SPAs, implementing ARIA live regions allows screen readers to announce dynamic content updates without requiring users to navigate manually.
MPAs, being traditional HTML-based websites, have an advantage in accessibility. Properly structured HTML, meaningful alt attributes for images and well-formatted text ensure a positive experience for users with disabilities.
By combining technical optimizations with best practices, developers can create web applications that are not only visually appealing and interactive but also accessible and discoverable to a broader audience. So what should you select?
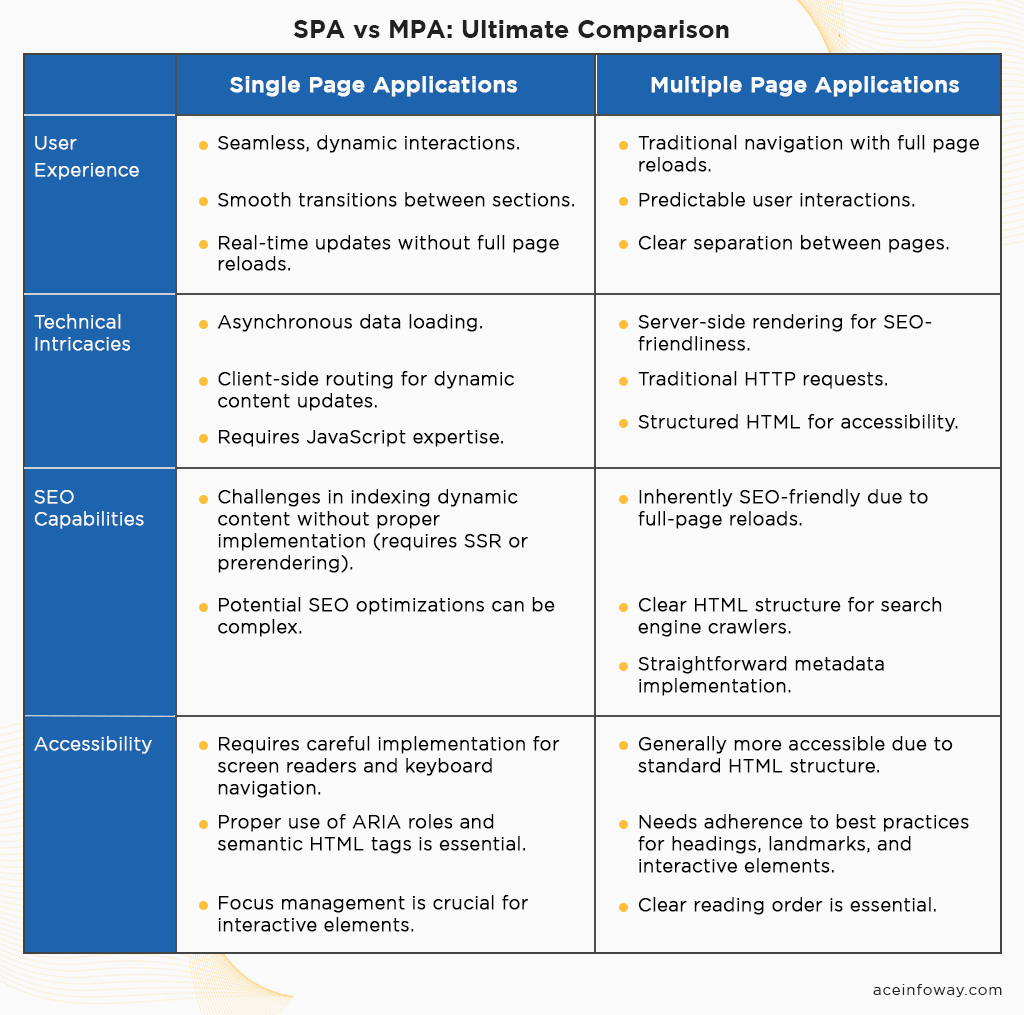
SPA vs MPA: Ultimate Comparison

How to decide between SPA and MPA?
Here are some scenarios that will assist businesses and developers in making an informed choice on SPAs and MPAs.
Scenarios Favoring SPAs:
Real-Time Applications: SPAs are ideal for applications requiring real-time data updates, such as messaging platforms, collaborative tools, and social media platforms.
Interactive Dashboards: SPAs excel in creating interactive dashboards and data visualization tools where users need dynamic, real-time insights.
Web Applications with Complex Forms: SPAs are suitable for applications with multi-step forms or wizards, enhancing the user experience by avoiding page reloads during form submissions.
Scenarios Favoring MPAs:
Content-Centric Websites: MPAs are well-suited for blogs, news websites, and eCommerce platforms where content presentation and SEO are critical.
SEO-Intensive Projects: If SEO is a top priority and server-side rendering complexities are not feasible, MPAs provide a straightforward solution for content indexation.
Budget-Conscious Projects: For smaller projects with budget constraints, MPAs offer a reliable, cost-effective solution with proven SEO benefits.
Final Words
Your choice should always align with your project’s unique requirements, balancing the need for interactivity, search engine visibility, and accessibility. As we understand the intricacies of both SPAs and MPAs, our dedicated team of developers is here to guide you, ensuring your website not only meets but exceeds user expectations. Contact us today to build a web solution that truly stands out!