Table of Contents
What was the need for Next.JS 13?
The concept of developing Next.JS is to build ambitious and complex applications for teams. And, to achieve that Next.js had its origins as a React framework for dynamic rendered sites.
However, it was not all on one plate. There were limitations in enjoying the dynamic ability of Next.js. Some stipulations made it hard to keep it effective. Previously, next.js usage came with the expense of costly, always-on infrastructure, requiring manual provision, and extensive operations.
Additionally, primary versions were meant to juggle two sets of runtime APIs with no JS in the server, and web standard APIs in the browser. It was limited to single region origin, depending on legacy, static, and CDN caching to try to perform and scale.
These were the main reasons as explained by Next.js team that encouraged to bring out a version to make it dynamic without limits.
Let’s dig deep to understand what makes Next.JS 13 limitless.
What’s new embedded in Next.JS 13?
The new release of next.js, as introduced on 25th October 2022, is version 13 of Next.js. It has some considerable changes that you need to understand to structure your project on the go with zero destructive codings. Here are the three major categories that will be discussed thoroughly in this article.
Three major categories of Next.js 13 update:
- Compiler Infrastructure
- Rendering Infrastructure
- Component Toolkit

Next.js Performance Checklist
Get your free copy
Let’s take on board the anatomy of Next.js 13 new features.
# Turbopack
Initially, it was obvious to write JavaScript tooling in JavaScript, required tools like Babel, Terser, and WebPack. With the growing size and complexity of front-end applications, all these toolings faced bumbling to keep up. For this, the transition was initiated to native rust-powered tooling.
It started by migrating away from Babel, which resulted in 17 times faster transpilation. Terser was next replaced to result in six times faster minification.
Similarly, Webpack has become an integral part of building the web that now needed to be reconditioned to build the web’s next-generation bundler.
As a cause, this architecture is generated by utilizing the experience of 10 years of WebPack combined with the innovations in the incremental computation from Turborepo and Google’s Bazel, which is intended to withstand the next 10 years.
Hence, the latest version of Next.js introduces a rust-based successor of WebPack named TurboPack.
TurboPack in Next.js 13 shows,
- 700 times faster updates than Webpack
- 10 times faster updates than Vite
- 4 times faster cold starts than Webpack
Additionally, Turbopack provides a wide range of features to have these fast and flexible development services:
- Incremental by design that performs tasks like never before
- Eco-system friendly (support for TypeScript, JSX, CSS, CSS modules, Web Assembly, and more)
- Lightning-fast HMR regardless of the size of your app
- Native support for React server components
- Simultaneous multiple environment targets
- Power to production builds both locally and in the cloud
# New app Directory
One another important component of Next.js is the file system-based router, which requires no configuration. Having served the feature to the largest web applications in the world it shares new opportunities to enhance it even more.
In the previous versions of next.js, any file created inside the pages directory would act as the route in the UI. The new app directory works adjacent to the pages directory to support incremental adoption and provides other new features like server-side rendering and static-site rendering.
The new app directory supports other attributes like: layouts, server components, streaming, and data fetching.
Layouts – Here in Next.js 13 it has become easier to extract shared code between multiple layouts. Each directory accounts page.tsx/jsx file as the content. Whereas, layout.tsx/jsx describes the template for both that page and the subdirectories. Thus, generating nested templates become simple.
Server Components – The latest version supports React’s new server components architecture. This attribute allows for building fast, highly-interactive apps with an exclusive programming model to provide a great developing experience. This also lays a foundation to build complex interfaces at the same time reducing the amount of JavaScript sent to clients, which causes faster initial page loads.
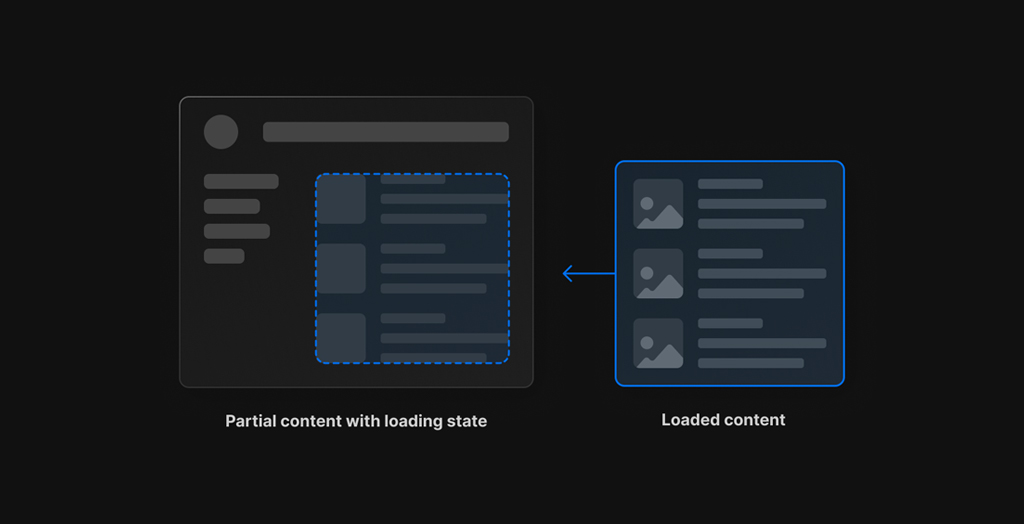
Streaming – Next.js 13 component introduces the competence to progressively provide and incrementally stream provided units of the UI to the client. With this attribute, a developer is able to instantly render the parts of the page that do not specifically require data and show a loading state for parts of the page that are fetching data. Instant loading states allow pre-rendering loading indicators like skeletons and spinners, or a small but meaningful part of future screens such as cover photos. This consequently helps in better app understanding and ultimately better user experience.

Data fetching – The native fetch web API has been extended in React and Next.js which automatically provides one flexible way to fetch, cache, and revalidate data at the component level. This denotes that all the benefits of Static Site Generation (SSG), Server-Side Rendering (SSR), and Incremental Static Regeneration (ISR) will now be available through one API.
# Fresh Font System
The latest version Next.js 13 presents a brand new font system with amazing properties,
- Automatic optimization of fonts including custom fonts
- Improved privacy and performance by removal of external network requests
- Integral impromptu self-hosting for any font file
- Zero layout shift automatically using the CSS size-adjust property
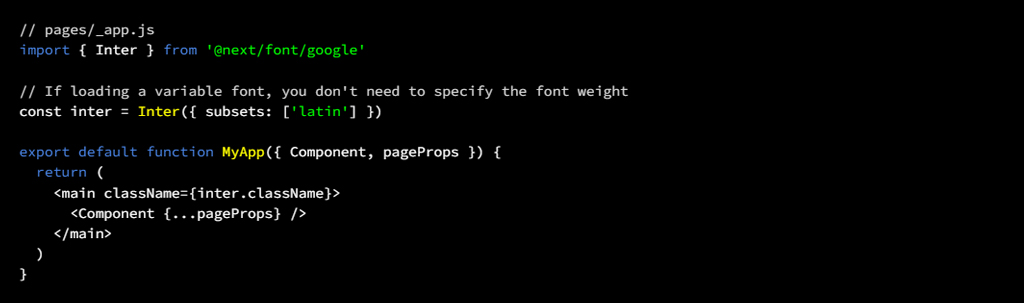
The fresh font system in Next.js 13 allows the handily use all Google Fonts with performance and privacy in mind. Any desirable font can be imported using @next/font/google as a function. This is how you can use the selected font on all the pages:

Even the local custom fonts are supported along with automatic self-hosting, caching, and preloading font files, with the freedom to customize every part of the font loading experience. This still ensures great performance and no layout shift covering the font-display, preloading, fallbacks, and more.
# New image component
A huge portion of the web is made up of images accounting for 44% of a page’s weight on average. Getting the images right is crucial, hence integrating this new image component in Next.js 13 is quite compelling.
The new version put forward substantial improvements to the image component in performance as well as developer experience. For the web platforms available across all major browsers, this new image component set forth,
- Native lazy-loading
- Better performance
- Improved accessibility
- Reduced size
- Less usage of client-side JavaScripts
- Maintains familiar interface
# Dynamic Social Cards
Also known as open graph images, social cards that has the capability to massively increase the engagement rate of clicks on your web content. The developer community experiences 40% better conversions using dynamic social cards.
Static social cards are time-consuming, error-prone, and hard to maintain. Moreover, having personalized and computed social cards were laborious and expensive, until now.
Next.js 13 version brings an affordable and contented solution for generating dynamic social cards – OG Image Generation. This outlook is 5 times faster than the existing solution. It utilizes the Vercel edge functions, web assembly, and an advanced new core library for converting HTML and CSS into images and leverages React component abstraction.
OG Image generation is the combination of simple components with global edge infrastructure that enables amazing experiences on the web and requires no headless web browsers, and no costly infrastructure.
@vercel/og will spontaneously add the correct headers to cache computed images at the edge which helps in making this feature cost-effective.
The other features supported with OG image generation include:
- Absolute positioning of basic CSS layouts
- Customizing fonts, text wrapping, centering, and nested images
- Compatibility with any Vercel deployed frameworks and applications
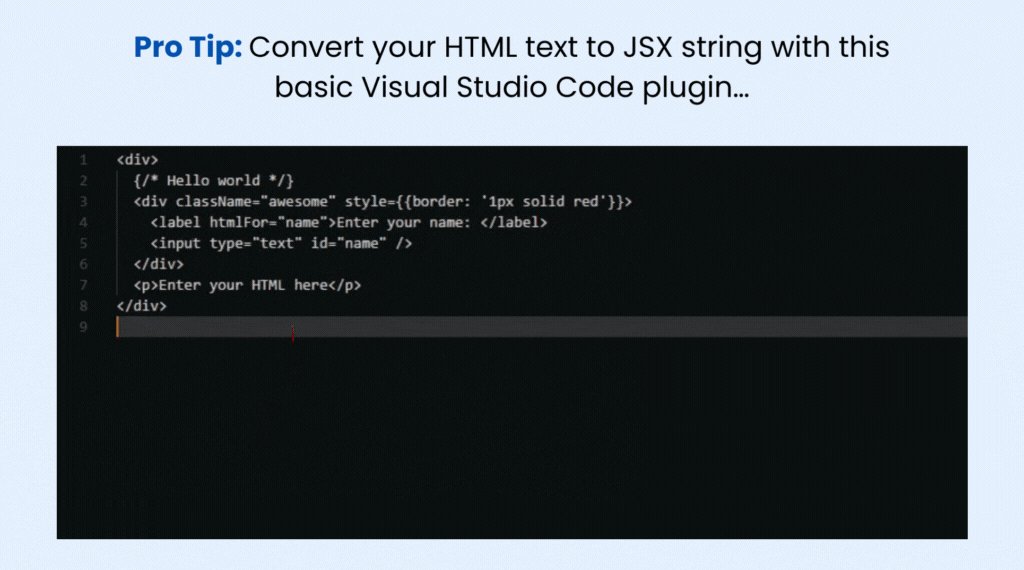
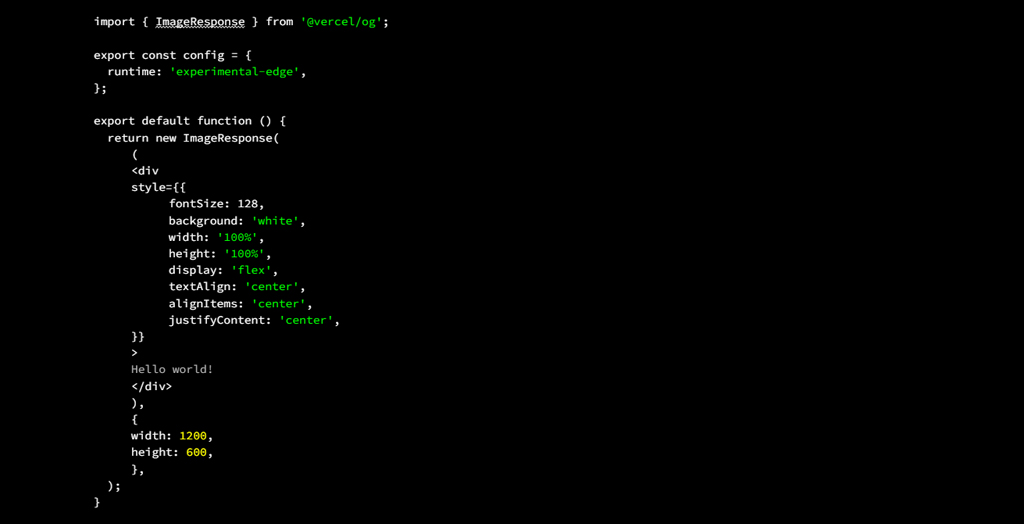
Take a look at this example for generating a social card image with HTML and CSS.

# Middleware API updates
In Next.js 12 there was an addition of new properties that improve the developer’s experience with stable middleware. In Next.js 13, middleware can now modify request headers, response headers, and send responses.
It allows running code before a request is completed and even can modify the response by rewriting, redirecting, modifying the request or response headers, or responding directly.
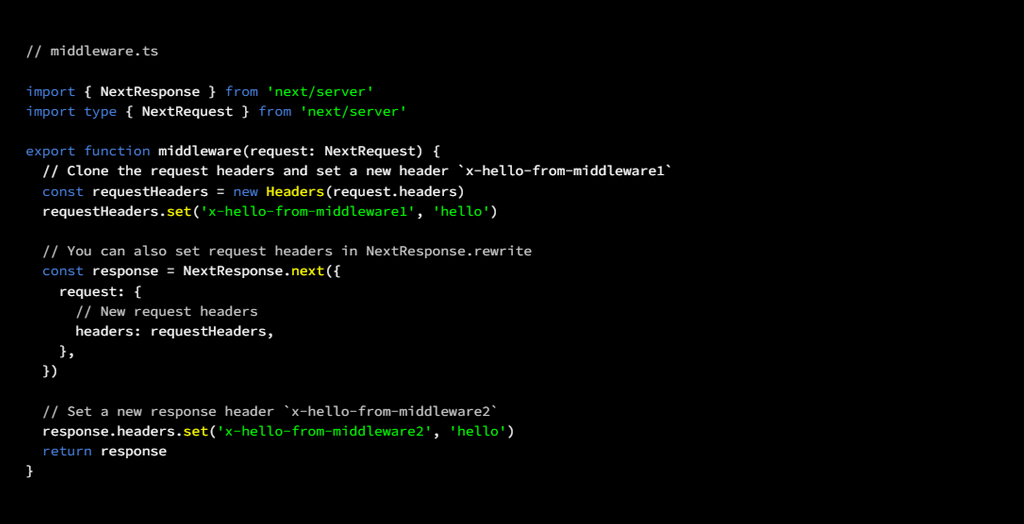
Take a look at how you can set request and response headers using NextResponse API,

Wrap up
Next.js 13 opens the way for a new era of web development by announcing the advancements in three major categories:
Turbopack – which pushes incremental development changes in as little as single-digit seconds production builds.
App directory – makes React pages optimal serverless with edged infrastructure to deliver dynamic, cost-effective static.
Toolkit expansion – fetches the best of both worlds, simple abstractions which unlock powerful personalization for your brand.
Overall, Next.js 13 enables the use of tooling that prioritizes accessibility and performance which is very important as it allows you to focus on ideation and experimentation within the project. This upgradation will allow people to work seamlessly and efficiently as they want anywhere by building a faster, more performant, and accessible web.
At Ace Infoway, we help businesses develop their web application to fulfill their business objectives. Our team of expert web developers is always ready to assist your journey of upgradation to the newest technology. Reach out to us for a more detailed discussion on frontend frameworks, our team is by your side to create amazing UI for your Custom Web Application Development.