Table of Contents
Primarily, when we think about developing a website, application, or software the foremost concerning question is about the platforms, technology, language, and design. Because these factors affect the performance, security, UX/UI, and endurance of the application and software.
Specifically, selecting a scripting language out of JavaScript (JS) and TypeScript (TS) could put you in a dilemma because the difference between JavaScript and TypeScript is compact.
JavaScript was developed as a client-side programming language that was eventually used as a server-side programming language. With evolving technologies, demand for object-oriented programming language surfaced among the IT service providers community. To fill that gap TypeScript was launched as an enterprise-level server-side technology.

The Ultimate Checklist for Building An Incredible Web App
Get your free copy
TypeScript vs JavaScript
Before delving into the difference between TypeScript and JavaScript, first, let’s understand what exactly both programming languages are. We will also discuss what led developers to develop TypeScript instead of already having a popular programming language like JavaScript.
1) What is JavaScript?
JavaScript is a prototype-based scripting language widely used for interactive web developments. Besides making web development interactive JavaScript is used for handling the mouse, controlling keyboard events, validating forms, and other website operations.
Initially, JavaScript was introduced as a client-side programming language that works on the user’s browser but later on, developers realized that it could also be used as a server-side programming language too. The difference between TypeScript and JavaScript appears here on which side they are serving- client or server.
JavaScript is ideal for frontend as well as backend frameworks which is compatible with other technologies like REST, APIs, XML, and others.
2) What is TypeScript?
TypeScript is a strongly typed and compiled programming language used for scripting heavy and complex web development projects. TypeScript is considered both a language and a set of tools.
Basically, TypeScript is a super-set of JavaScript language because every JavaScript code is valid in TypeScript.
TypeScript is an open-source and object-oriented programming language that has added features, tools, and interfaces.
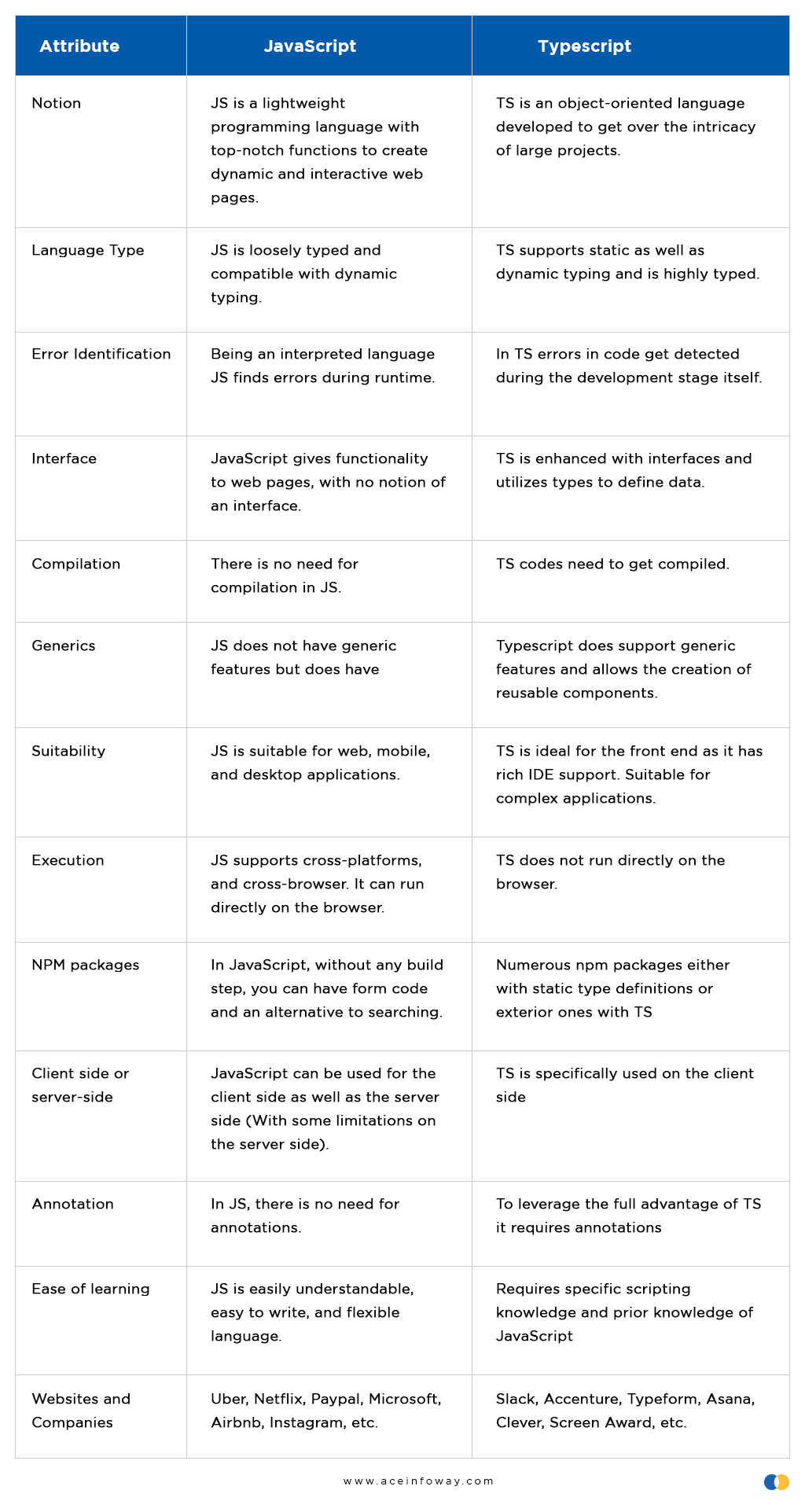
As we are discussing JavaScript vs TypeScript, here is the table that showcases the difference between TypeScript and JavaScript’s features, tools, and functionality.

3) Language is the Concern
The major difference between TypeScript and JavaScript is the language.
Selecting the scripting language out of static and dynamic is one of the major concerns for the developer. Let’s understand the difference between static and dynamic language:
Static Language: Safer Codes
While using static language you must inevitably declare the data type of variables while defining it. For example, if variable y is defined as number 10, in the static language it would consider variable y as a number storage variable. It could be changed to another number like 15, 20,27, and so on.
Perhaps in a static language, if you want to make variable y into any name, for example, “Marc”, in such case the language will come up with an error and the program wouldn’t run.
In a static language, you may counter several errors while writing the code but the chances of having bugs and errors while testing and running the program will be minimal.
Dynamic Language: Easy to Write
Dynamic language is used by developers as it is easy to write and for speedy optimization. Dynamically-typed languages allow you to enter any type of data into a variable. In a dynamic language, you don’t need to define the variable’s value before you start implying it.
Let’s say for example developers wants the number to be entered into the Add function-
def add (y)
return y+2
So, here if 2 is added the result will be 4, and if 6 is added it will give 8, and program will work accordingly. The program will function smoothly if it keeps on receiving the numbers only. The problem will arise when a user will enter a name instead of a number because the value of the variable is not defined.
For instance, if the user enters “pork” as the value of y, now y+pork may display an error or it could result in “pork2”. So, not defining the type and variable could confuse the computer, developer as well as user.
If static language is used this problem could have been countered and resolved during the development process only-but this is not the case with a dynamic language.
Don’t Get Confused Between TypeScript vs JavaScript
The key difference between JavaScript and TypeScript is the scripting language used for developing a program. For JavaScript dynamic language is used while for TypeScript, static as well as dynamic both languages are compatible.
To make it more understandable, here is the list of advantages of using JavaScript and TypeScript scripting language.
JavaScript vs TypeScript: Which is Best Suitable?
Don’t get confused between JavaScript and TypeScript. TypeScript is the super-set language of JavaScript. The code written in JavaScript can be changed to TypeScript by changing its extension.
- TypeScript is suitable if many developers are working on a single project
- JavaScript is a smart choice for small projects with fewer codes
- If the project is complex and has large codes it is advisable to go with TypeScript
- Runtime overhead can be skipped with TypeScript by undergoing compile-time validation
- If developers are using test-driven development then JavaScript is best suitable
- To leverage the benefits of frameworks like EmberJS, it is good to go with JavaScript
- With TypeScript you can avail the help of IntelliSense if you are not familiar with APIs
JavaScript vs TypeScript: What Differs JavaScript and TypeScript?
JavaScript is a programming language developed intentionally to create interactive web pages while TypeScript is an object-oriented programming language to create large-scale web apps.
Though there are many similarities between JavaScript and TypeScript here is the list of features that differs JavaScript from TypeScript.

Time to Make a Quick and Smart Decision
In a nutshell, JavaScript is an open source having versatility, supported frameworks, a higher community base, and compatibility with both frontend as well as backend. TypeScript is a highly-typed language having an OOP concept, rich IDE support, compatibility with APIs, and other benefits.
It will be an overstatement to say one language can overdo another one. The major difference between JavaScript and TypeScript lies in the language, JS uses dynamic language while TS uses static language.
Are you still confused to make a choice between TypeScript and JavaScript for your next web application or software development project?
With an experience of more than two decades as an IT service provider, we have consulted hundreds of valuable businesses with practical suggestions. Whether you want to create interactive web pages or a web app with multiple features and tools, contact us and hire a team of skilled developers to get standard software and app in a stipulated time frame.