Table of Contents
Document Object Model (DOM) is the heart of modern interactive web. However, using the simple DOM makes your web application slower, as reducing time taken to repaint the screen is one of the biggest task when it comes to your websites. As a solution, React’s Virtual DOM is right here with a strategy that focuses on this issue to make your web application outperform all the odds.
Let us dive in to understand how!
Before cognizing the role of virtual DOM for your business website, it is important for you to profoundly understand the procedure of DOM manipulation. For that, let us recognize what DOM manipulation involves and how is it a requirement for your webpage.
What is DOM manipulation?
DOM manipulation refers to the process of modifying the structure, content, and style of a web page using JavaScript. In the traditional procedure of DOM manipulation, the changes made in DOM directly reflects to the web page, causing a slow and sluggish user experience. This is because the traditional process of DOM manipulation renders changes not only to the attributes changed, but to the complete web page.
As a solution to this time-consuming procedure, virtual DOM is introduced to the web page. Now let’s get to the point on understanding virtual DOM.

The Ultimate Checklist for Building An Incredible Web App
Get your free copy
What is Virtual DOM?
Virtual DOM is an abstraction of the actual Document Object Model (DOM) used by JavaScript to manipulate and update the structure and contents of a web page. Essentially, it is a concept in modern front-end frameworks like React, that provides a mechanism to efficiently update the user interface and ensure optimal performance.
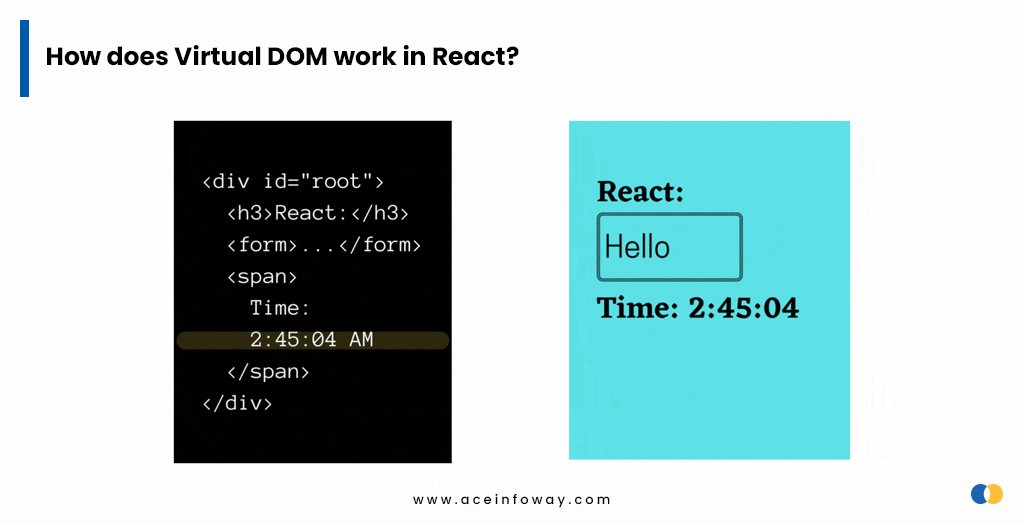
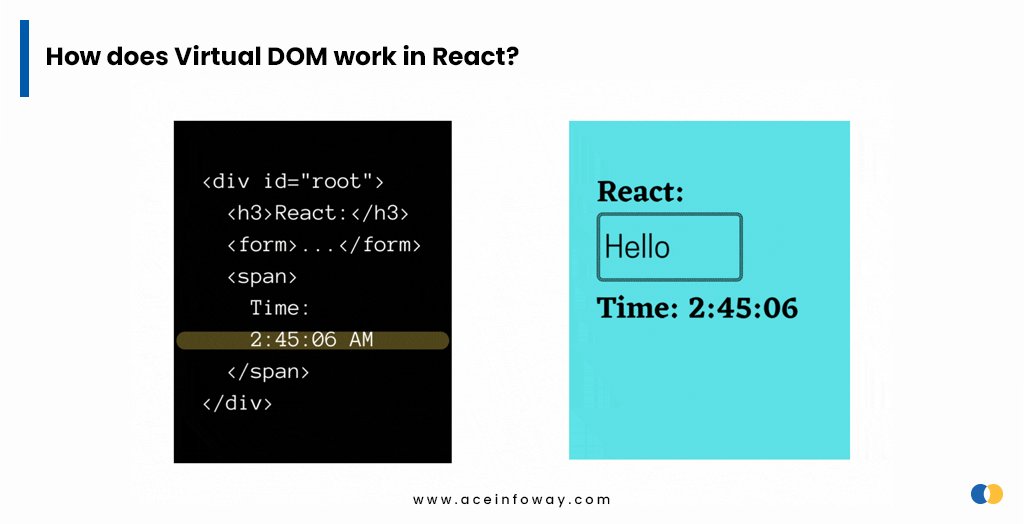
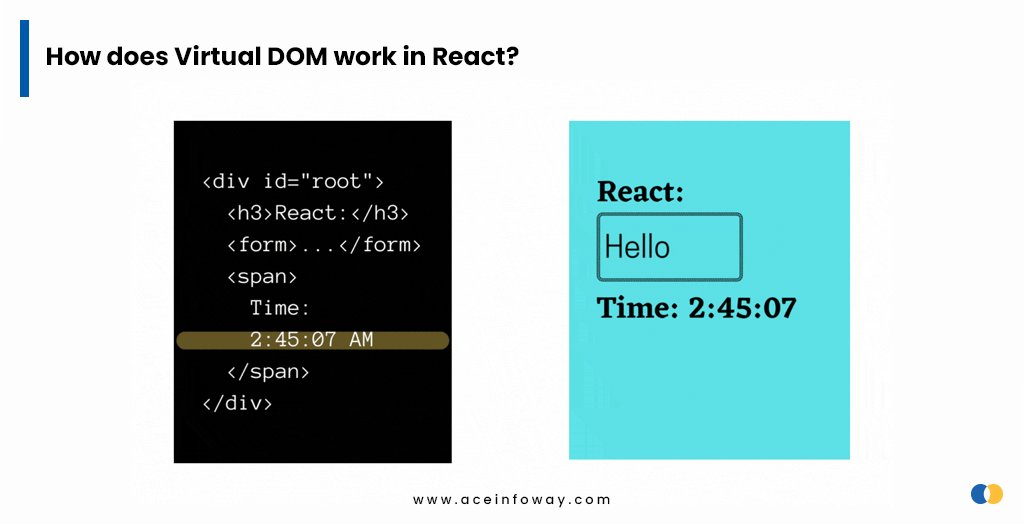
How does Virtual DOM work in React?
A React component is a self-contained unit of functionality that represents a part of the user interface. Components are reusable and can be combined to build complex user interfaces.
The virtual DOM is one of the most important concepts in React, with its first release in 2013. One of the key benefits of using virtual DOM is that it makes it possible to update user interface asynchronously.
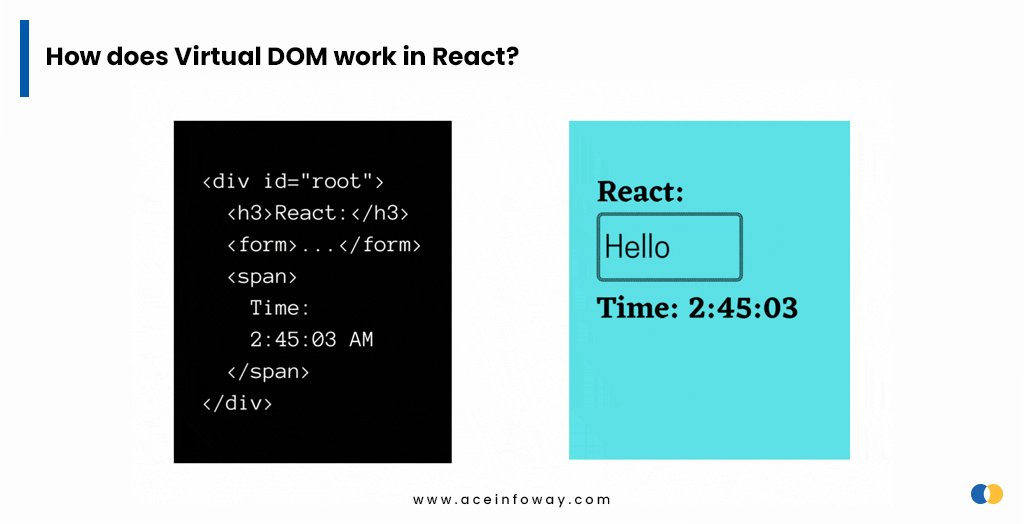
It works by creating a copy of the actual DOM and updating of the actual DOM. When a change occurs in the virtual DOM, React compares the previous virtual DOM tree with the new virtual DOM tree to determine the minimum number of changes necessary to update the actual DOM. This process is called reconciliation, which is induced by diffing algorithm.
This approach makes it possible to perform updates to the UI without affecting the rest of the page, leading to improved performance and a smoother user experience.
Here, the virtual DOM acts as an intermediate between the actual DOM and the React components, allowing React to make updates to the DOM efficiently.
Once the virtual DOM has been updated, React updates the actual DOM with the least changes required. This reduces the number of DOM operations, which are slow and resource-intensive, and increases the overall performance of the application.

This image portrays the perfect example of rendering the data change only of the node whose data changed. In short, on every process of rendering, there is no loss of any other input value.
The Functional aspects of Virtual DOM
Lightweight in-memory representation of real DOM – The virtual DOM is created using JavaScript objects, that contains only the necessary information to update the real DOM, like attributes and components.
Efficient updates and rendering – A virtual DOM represents a simplified version of the actual DOM, allowing the reduction of memory footprint of the application.
Optimization to minimize DOM operations – Reconciliation process in virtual DOM allows React to determine which parts of the actual DOM need to be updated and to update only those parts and not the entire DOM.
Benefits of using Virtual DOM in building React
Enhanced application performance – React batches updates to the virtual DOM and then updates the real DOM in a single pass, reducing the number of DOM updates along with optimizing the user interface.
Faster & smoother updates of UI – The virtual DOM allows React to make updates to the virtual DOM without directly interacting with the slow DOM API, resulting in the decreased load on the browser.
Reduced complexity – The lightweight in-memory representation of the real DOM, reduces the amount of memory required to store the full DOM structure. This reduction in the memory consumption further reduced the complexity of using virtual DOM for your React web application.
Conclusion
The virtual DOM enables React to update the user interface quickly, efficiently, and with less strain on the browser, resulting in the improved performance for your web application as a whole. Whether you have an eCommerce or a publishing site, incorporating React virtual DOM greatly enhances its performance and user experience. Utilizing its efficient updates and rendering processes, your website can handle high amounts of data and user interactions quite smoothly.
Ace Infoway with its years of experience, deploys the modular nature of React for easy maintenance and scalability of your website. In case you want a powerful solution for creating a fast and dynamic website for your business, connect with us now!