Table of Contents
Businesses want to give an impeccable experience to users with their web and mobile applications, but not everyone can do it. Billions of people use different mobile apps but very few apps are widely used and popular amongst users. Why? Not every app has user-friendly accessibility, an intuitive interface, and powerful performance that promotes user engagement and satisfaction. This is where Angular versions for the framework play a crucial role, ensuring applications have a seamless interface, enhanced accessibility, and robust performance.
A popular open-source JavaScript framework has kept evolving to meet the market demands and developers’ expectations releasing Angular’s latest versions with advanced and new features. The team Angular released the Angular 18 on May 22 introducing a range of features and improvements for enhanced performance, developer experience, and overall performance.
Before discussing the updates and latest Angular 18 features, let’s briefly introduce the widely popular Angular framework.

Angular Clean Code Checklist
Get your free copy
What Is Angular?
Angular is an open-source JavaScript framework maintained by Google. It is written in TypeScript having the primary purpose of developing single-page applications. Angular provides a wide suite of tools, APIs, and libraries empowering developers to build fast, reliable applications with simplified and streamlined development workflow.
List Of Major Latest Features Added In The Latest Angular Version
Zoneless Change Detection
For a long time, Angular’s change detection has been powered by a library called zone.js, which, despite its functionality, has presented several challenges in terms of developer experience and performance. Over the years, Angular has been diligently working on an alternative approach that eliminates the need for zone.js, and Angular’s latest version has introduced the first experimental APIs for a zoneless Angular!
From now developers can experiment with the new zoneless support in Angular. Simply add `provideExperimentalZonelessChangeDetection` to your application bootstrap to get started.
bootstrapApplication(App, {
providers: [
provideExperimentalZonelessChangeDetection()
]
});
After adding the provider, make sure to remove zone.js from your polyfills in angular.json.
Embracing zoneless offers numerous advantages for developers:
– Enhanced composability for micro-frontends and better interoperability with other frameworks
– Faster initial render and runtime performance
– Reduced bundle size leading to quicker page loads
– Clearer stack traces
– Simplified debugging
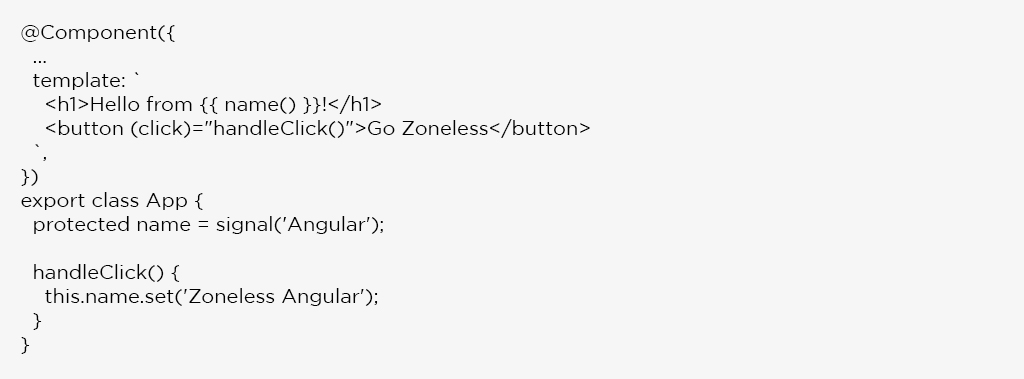
The optimal approach to using zoneless in your components in current Angular version is through signals:

In the example above, clicking the button invokes the handleClick method, which updates the signal value and refreshes the UI. This functions similarly to an application using zone.js but with some key differences. With zone.js, Angular ran change detection whenever the application state might have changed. Without zones, Angular restricts this checking to specific triggers, such as signal updates. This update has also introduced a new scheduler with coalescing to prevent multiple consecutive change detection checks.
For instance, when the user clicks the button, Angular will only run change detection once due to the scheduler’s coalescing feature.
Coalescing by Default
Starting in v18, the same scheduler was used for zoneless apps and apps using zone.js with coalescing enabled. To reduce the number of change detection cycles in new zone.js apps, Angular latest version has enabled zone coalescing by default.
This behavior is enabled only for new applications because it can cause bugs in apps reliant on the previous change detection behavior. Coalescing reduces unnecessary change detection cycles and significantly improves performance for some applications with upgraded Angular.
To opt into event coalescing for existing projects, configure your NgZone provider in bootstrapApplicationbootstrapApplication:
bootstrapApplication(App, {
providers: [
provideZoneChangeDetection({ eventCoalescing: true })
]
});
This setup enables event coalescing, helping improve performance by reducing redundant change detection cycles.
Material 3 is now stable!
A couple of months ago, team Angular introduced experimental support for Material 3. After incorporating developers’ feedback and refining Material 3 components, the current Angular version reached stable status!
Alongside this update, with Angular 18 features the team has also revamped material.angular.io with the new Material 3 themes and updated documentation.

Deferrable Views are Now Stable
The deferrable views have helped developers improve their apps’ Core Web Vitals. The deferrable views have reached stable status with Angular’s latest version and developers can use them in their applications and libraries. In its release, Angular have sighted the example of one of the companies reporting a 50% reduction in the bundle size of one of the apps using `@defer`.
Built-in Control Flow is Now Stable
Alongside deferrable views, Angular 18 introduced a new, built-in control flow with enhanced performance in v17. After significant adoption and addressing community feedback, team Angular announced this API to be stable now.
During the preview phase, Angular made several improvements:
– Enhanced type checking for control flow
– More ergonomic implicit variable aliasing
– Guardrails to prevent certain performance-related anti-patterns
Improvements in Server-Side Rendering
Earlier Angular introduced hydration in its versions, which reached a stable status in v17. According to the public HTTPArchive dataset, 76% of Angular v17 apps that use prerendering or server-side rendering are already utilizing hydration.
However, the main blocker preventing even wider adoption was the lack of i18n support. After collaborating with the Chrome Aurora team, hydration for i18n blocks is now available in developer preview mode in the latest Angular version!
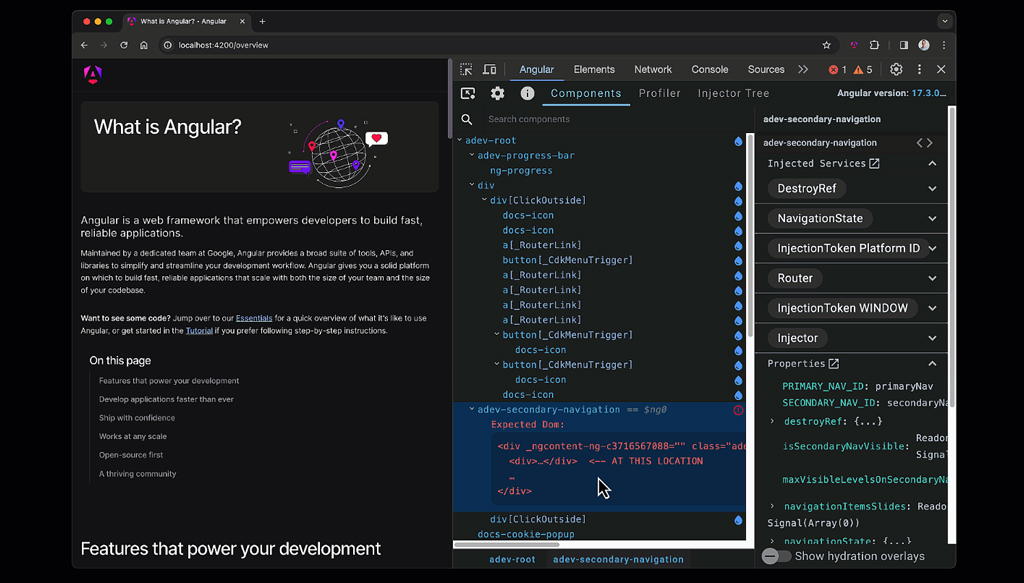
Improved Debugging Experience
Angular DevTools has been updated to enhance the visualization of Angular’s hydration process. Next to each component, you will find an icon indicating its hydration status with Angular 18 features. You can also enable an overlay mode to preview which components Angular hydrated on the page. Angular DevTools make it easier to identify and fix issues making them display them in the component explorer if your app encounters any hydration errors.

Robust Hosting for Your Apps with Firebase App Hosting
With the growing complexity of the web platform, hosting your application plays a critical role in performance, reliability, productivity, and scalability. Apps using hybrid rendering have different hosting requirements for server-side rendering, prerendering, and client-side rendering. Managing this complexity manually can be unmanageable. Firebase App Hosting now handles all of this transparently for developers!
Firebase announced App Hosting at Google I/O this year. App Hosting streamlines the development and deployment of dynamic Angular applications, offering built-in framework support, GitHub integration, and integration with other Firebase products such as Authentication, Cloud Firestore, and Vertex AI for Firebase.

Angular Clean Code Checklist
Get your free copy
Understanding Event Replay in Angular
Most developers won’t interact with event dispatch directly, so let’s explore why event replay is beneficial. Angular introduced artificial loading delays to simulate a very slow network connection. Imagine that while the page is loading and hasn’t been hydrated yet, a user tries to add multiple headphones to their cart. If the page isn’t interactive because it hasn’t been hydrated, all user events would normally be lost.
Starting in v18, Angular uses event dispatch to record these user events during loading. Once the application is hydrated, event dispatch replays the events, ensuring the actions.
The event replay feature is available in the current Angular version in the developer preview. You can enable it using withEventReplay(), for example:
bootstrapApplication(App, {
providers: [
provideClientHydration(withEventReplay())
]
});
Hydration Support in CDK and Material
Some Angular Material and CDK components were opted out of hydration which was causing their re-rendering in v17. With Angular’s latest version all components and primitives are fully hydration compatible.
Route Redirects as Functions
To provide greater flexibility in handling redirects, Angular 18 features allow redirection to accept a function that returns a string. This enables you to implement more complex logic for redirects based on runtime state. For instance, you can redirect it to a route depending upon some dynamic condition using a function in the latest Angular version.
This approach provides a more versatile routing solution allowing the developer to tailor the redirect logic based on the application’s state or other runtime information.
Highlights of The Angular Latest Version
- Experimental support for zoneless change detection.
- Angular.dev is now the new home for Angular developers.
- Material 3, deferrable views, and built-in control flow are now stable.
- Server-side rendering improvements such as i18n hydration support.
- Signal APIs in developer preview.
- Specified fallback content for ng-content.
- Automated migration to the application builder.
Conclusion
The release of Angular’s latest version offers robust tools and features that cater to modern web development needs. Angular 18 features testify a remarkable step forward for the evolution of this powerful web application framework. The upgraded Angular version is fully equipped to address the challenges and demands of modern web application development.
As a leading service provider, we embrace the improvements in developer tooling, server-side rendering, internationalization, and accessibility support allowing developers to create high-quality, robust, and high-performing applications. Leveraging its enhanced reactivity model, standalone components, improved build performance, advanced template type checking, and full ESM support, we aim to deliver inclusive apps that drive growth, success, and customer satisfaction. Contact us to learn more about Angular 18’s features and functionalities and how it can help your business stay ahead of the curve with robust web and mobile apps.