Why isUX Design
so Important?
The User experience is abbreviated as UX. The goal of UX is to provide users the greatest possible experience that reflects your company's value while still being simple to use. Determining a product's functionality and how it satisfies customer needs are all parts of creating a user experience (UX). Clear, comfortable, user-friendly UX is essential if you want to convert users into loyal customers.
Your customer will be delighted with your application's services if it has an appealing appearance, engaging content, and simple navigation. A happy customer is likely to spread the word about your app, bringing in more users and boosting your company's return on investment (ROI). The ROI (return on investment) for UX is 9,900% for every $1 invested.
The significance of the UX in mobile apps is shown by the UX statistics below:
- If a website's content or design are unappealing, 38% of users will stop browsing it. (Source: Adobe)
- 85 % believe that a company's mobile website ought to be just as excellent as its desktop one. (Source: Sweor)
- If a website isn't optimized for mobile, mobile visitors are five times more likely to abandon a task. (Source: Toptal)
- 94% of first impressions are related to design. (Source: Toptal)
- Bad UX is the reason why 70% of online businesses fail. (Source: Truelist)
Good UX designs direct users through your app to take favorable actions. The ability to "manage" how people navigate an app is one of the nicest aspects about UX design.
Imagine opening an app and seeing 10 identical red buttons, none of which you knew what to do with. In this scenario, you'll probably choose a button at random to press or, if you're puzzled, you will just close the app. Imagine now launching an application with nine similar red buttons and one big "Start Here" green button. The big green button is significantly more likely to be pressed than any of the red ones. In a way, this is precisely how a successful UX design should be. It should direct users through the app in a manner that is both beneficial for you and engaging for the users.
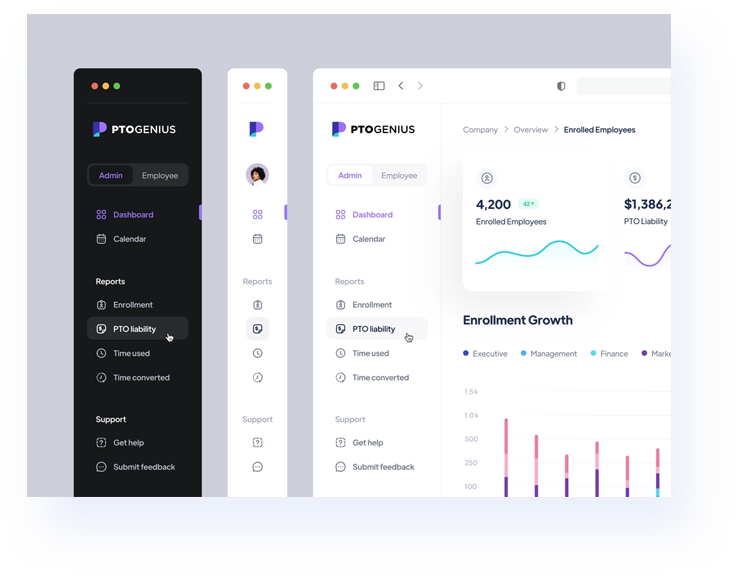
UI Components for
Mobile App Navigation
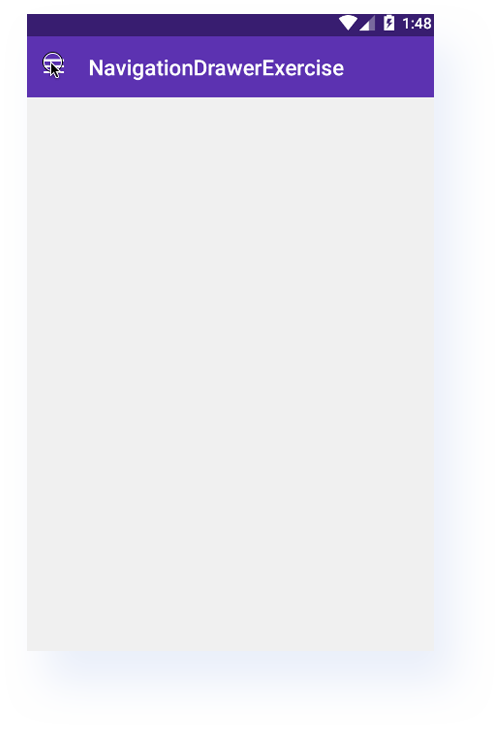
1. Hamburger Menu
On mobile devices, screen space is a valuable resource, and the hamburger menu (also known as the side drawer) is one of the most well-liked mobile navigation patterns for saving the space. See the image below, you can hide the detailed navigation beyond the left side of the screen and only expose it when the user takes action using the drawer panel.