Table of Contents
Bootstrap, ranked as the 7th most starred project with 142K stars and 69.4K Forks on GitHub, is the most popular front-end framework used to build responsive, and dynamic interfaces for websites and web applications.
Bootstrap consists of web designing templates based on HTML and CSS for various modules and components of the website/web application, empowering the developers to use the template with the necessary modifications if required. Being a free and open-source collection of HTML, CSS, Javascript code snippets, Bootstrap has not only made the development process more flexible and faster but also has extended its boundaries, broadening the scope of growth and improvement.
With so many incredible features and facilities, Bootstrap has always been in the top tech list of the developers and so is ours, encouraging us to track every change introduced in the framework. Bootstrap consistently releases the versions and patches to keep up with the user expectations and market demands, already having 4 major versions releases with more than 25 patches to date, which haven’t stopped yet.
The alpha version of the latest and likely most powerful version of Bootstrap, i.e, Bootstrap 5 is already here, officially released on June 16, 2020. The power of the version can be observed through the first release of the alpha version itself, which has come up with so many amazing changes in the existing version and promises to bring even more shortly.
-
Redesigned Logo
Bootstrap 5 is coming with a lot of new features and improvements and the change starts right from its logo. With the inspiration from CSS, the parallel lines present in the logo have been modified to curly braces- depicting the CSS styling rule-set.

Source:https://blog.getbootstrap.com/2020/06/16/bootstrap-5-alpha/
-
Dropping Dependency on jQuery
jQuery has been the most preferred library to access the complex JavaScript behaviors for years and after being used for 8 years, Bootstrap decided to go differently with version 4.x.
With technological advancements, JavaScript has become a market favorite and is used in all the latest browsers. Bootstrap too has switched to Vanilla JavaScript and ended its dependency on jQuery – a big step towards change for Bootstrap.
This move has brought a gigantic positive change in the Bootstrap, making it eligible for modern development compatible with the latest technologies, reducing its weight, and increasing its speed like never before.
-
Dropping support for Internet Explorer 10 and 11
Along with designing and development, the browser compatibility of a website is also one of the major points of concern for the developers – which became a major concern behind Bootstrap dropping the support for Internet Explorer 10 and 11.
Having no support for the latest JavaScript standards, the developers are required to compile the JavaScript code especially to ES5 instead of ES6 to run the website on Internet Explorer. Also, adding a separate code in the website/ web app to make it compatible with the browser and run smoothly, leads to an increase in the size of your website/ web application, subsequently affecting its performance.
-
CSS Custom Properties
One of the major advantages of dropping the support for Internet Explorer 10 and 11 is the facility to use the CSS custom properties without worrying about the compatibility issues of the styles implemented on the website. With Bootstrap 5, along with the new styling options like table layouts, developers are free to bring their innovative ideas into action.
-
Fully Custom Form Control
Though the idea of custom form control was incorporated in the previous Bootstrap version, however with a restriction of using the form controls, such as radio buttons and checkboxes, as per the browser imposed the dependency on the browser.
To address the problem, the Custom Form Control feature has been revised to Fully Custom Form Control in Bootstrap version 5, providing you with new form control options that empower you to modify the forms through the Form controls itself rather than the traditional markup. Unlike the previous versions, this version allows you to customize your form without straining about the browser restrictions.
Along with this, the documentation part of this feature has also been expanded from a plain descriptive document to an interactive web page, allowing you to try out the code and track its behavior on the spot.
-
Improved Customizing Docs
The BootStrap team has been consistently introducing the improvements, like expelling redundancies and detailed descriptions of the module and functions, in their documentation, making it more comprehensive for all the levels of users ranging from beginner to expert.
One of the major improvements in the documentation is the addition of the ‘Customize’ section in it, providing the developers with various customization options with a set of pre-written open source code, which can be modified and used as per the requirement of the project.
Within the customize section, the internal options have also been expanded to a more detailed version. More code snippets have been added to the Sass section, a bootstrap-npm-starter has been provided in the GitHub repository for developing new Bootstrap based npm projects, and the color palette has also been improvised with more customization options and clarity.

Source: https://blog.getbootstrap.com/2020/06/16/bootstrap-5-alpha/
-
Freedom to Create Utilities
Utilities, the new development trend in the software industry, are extremely helpful in styling the web page, allowing you to design the webpage in a style without creating a separate CSS page for it. Utilities have been used in the previous version as well, however, Bootstrap version 5 comes with an additional facility, allowing the users to use their creative skills and develop their utilities on the go with the help of the syntax provided by the Bootstrap on the Sass(Syntactically Awesome Style Sheets). You can also use the existing utilities as it is or modifies them as per the requirement.
-
Enhanced Gutter Scaling
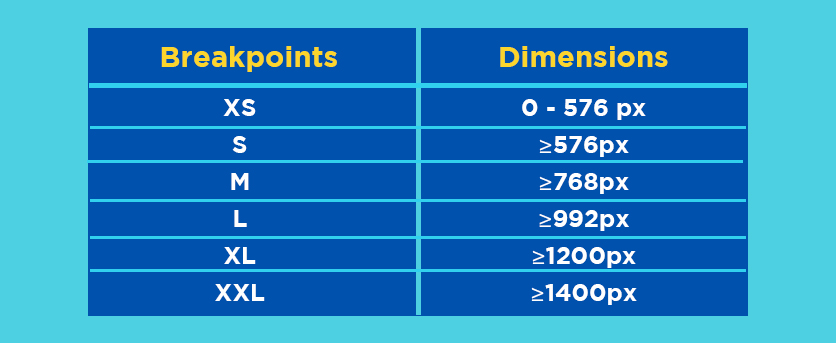
Bootstrap version 5 has modified the gutter scaling option in the grid, transforming it from .gutter class to .g* utilities and introducing one more scale to the list that is XXL (approx 1400 px). Another development made in this feature is the width scaling unit which has been changed to rem from px, rem is a unit which works on a logic of adjusting the width of the grid according to the Font size of the root element.

-
Shift to Hugo
Till now the static website of Bootstrap documentation was made on the Jekyll SSG, which, due to its dependency on Ruby and slow performance, has been replaced by Hugo in its latest version Bootstrap 5. Hugo, a static site generator that is written in GOlang, is known for its speed and flexibility – the major reason behind the switch.
Hugo liberates the websites from the external dependencies, like Ruby in the case of Jekyll, and also reduces the loading time from seconds to ms, making it a perfect fit for a static site generator.
Keep a tab on the Change!
Bootstrap has been here for more than 8 years until then the CSS has to be written from scratch, which was a time taking process. The introduction of Bootstrap has brought a huge change in the development process making it more productive and time-efficient, and the updates introduced in the Bootstrap 5 Alpha are expected to add more quality to the experience.
With a thorough as well as updated knowledge of the Bootstrap framework and related technologies (HTML, CSS, and Sass), our developers have successfully developed numerous innovative and customized websites/ web applications. So, wait no more, get your website built from the experts, Hire a Website/ Web App Developer, who will not only transform your creative ideas into a customized product but also acquaint you with the latest related market trends which will help your product to make its place in the market.

























Leave A Comment