Table of Contents
Organizations of all sizes, from small, mid-size businesses to multinational corporations, have shifted their web strategy to become more mobile-centric instead of website-centric. The reason behind this is the soaring popularity of mobile devices, especially smartphones. According to Oberlo, the global smartphone user base is currently 6.4 billion. On average, US adults spend 2 hours and 55 minutes using their smartphones daily.
Considering this, businesses are investing in mobile applications and PWAs. Though both work great for the business, the advantages of the PWA over mobile applications cannot be overlooked- the reason why it is claimed as the future of the internet.
The PWA is just like an unstoppable train that is headed our way with speed. There are two choices you can make: either get on board early or get crushed later. PWAs have become one of the most buzzed-about technologies recently. They are sure to be the next big disruption in the way that people use the internet.
PWA offers universality to its users, allowing them to run it on any device or operating system as long as it has a standards-compliant browser. It is a perfect blend of mobile app and website that adapts web data to a mobile interface to deliver a better user experience.
However, despite being packed with several spectacular features and advantages, 65% of companies either do not have plans to invest in PWA or still do not know about it. If you are one of them, you need to read this article till the end to know how the PWA can benefit you and help you disrupt your business and how to implement PWAs in your business.
How can PWA help you Disrupt Your Business?
Every customer desires a FIRE brand experience i.e Fast, Installable, Reliable, and Engaging. PWA is the best fit, as it has all of these qualities. While on one hand, its offline abilities are fast, installable, and engaging, its security features ensure its reliability.
A progressive web app looks and feels exactly like a native app built for iOS or Android. However, you can access them directly through your browser instead of downloading them from the app store. Therefore, no additional app is required.
Lightning-fast speed, simplicity, integrity, lower cost, custom loading screen, and universality – that’s the catch of progressive web apps, making it a great choice for brands who want to make their brands visible on your customers’ devices (and in their hearts). Here is how PWA can help you disrupt your business-
-
1. Improved Engagement
PWA offers outstanding user engagement, reducing the bounce rate by 42.86% as compared to the mobile website as well as increasing the mobile sessions by approximately 80% on average. In fact, with PWA some brands were able to boost their user engagement by as much as 400%.
-
2. Impressive Conversion Rates
Along with better engagement, PWA improves the conversion rates as well, which is the ultimate desire of a business. In general, Google Developers reports a 52% increase in conversions with PWAs.
-
3. Better User Experience and Confidence in your Brand
PWA offers exceptional security and offline accessibility which gain user confidence in your brand. Along with this, the usability of PWA also tends to attract users. PWA caches information, liberating you from the hassle of loading it every time or playing with the downasaurs when the server is down.
-
4. Customers Don’t Need To Download The App
Being able to be accessed offline, the users need not download the PWA; they can directly access it through the web browser. This hassle-less experience encourages the users to access the PWA.
Here are success stories of some of the top brands that implemented PWA and benefitted from it
- After creating a Progressive Web App, AliExpress saw an increase of 104% in traffic across all browsers.
- A new Progressive Web App from BookMyShow drives 80% more conversions
- Trivago, the world’s leading hotel search engine, observed a 150% increase in engagement after implementing a progressive web app
- Twitter recorded an increase of 75% in tweets, a 20% decrease in bounce rate, and a 65% increase in pages per session after it switched to progressive web apps.
- After upgrading their website to a Progressive Web App (PWA), George.com, a leading UK clothing brand owned by ASDA Walmart, saw a 31 percent conversion increase on mobile devices.
Still on the fence, whether to opt for PWA or not? Read more: Progressive Web App(PWA): Why E-commerce Merchants Should Adopt It?
Steps to Implement PWA in Your Business
If you’re considering developing a PWA for your business, follow the below steps:
-
-
1. Set up your Tech Team
The foremost step for implementing PWA is setting up your technology team. PWA uses existing technologies such as HTML, CSS, and Javascript. Being able to run on both Android and iOS, you need not hire 2 different teams for it, instead, a single web development team would do for you.
Make sure your teams have the PWA-specific knowledge as well as a deeper knowledge of newer JavaScript technologies. You can also outsource your PWA to a team of experts, for better results.
-
2. Chalk Down the Desired Features for your PWA
There can be 2 scenarios in this case- one, you already have a website that you want to transform into a PWA, and two, you want to develop a PWA from scratch for your business. Regardless of what is the case with you, the best approach is to chalk down the desired features for your PWA.
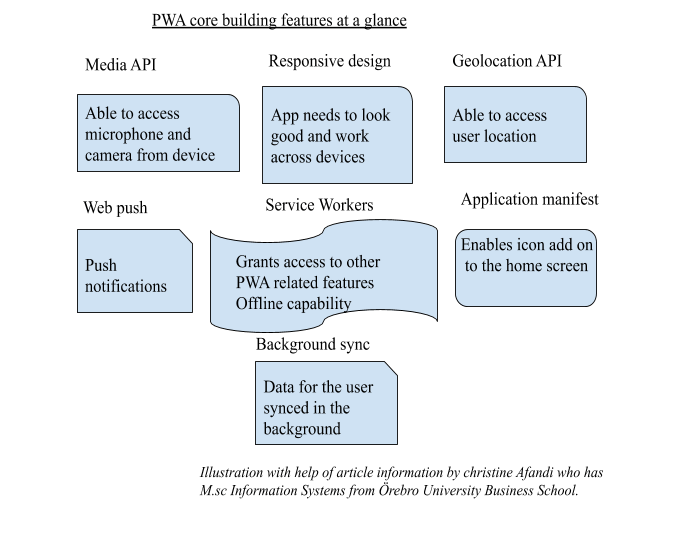
Post listing the features, check its feasibility based on its usage and business requirements. If you want, you can add a few features to your website initially in order to make it a PWA and then the remaining ones later. Here are some essential features that should be present in the PWA-
-

Source: Wiredelta
-
-
3. Develop and Test your PWA.
Once you’ve assembled your team and mapped out the features for your PWA, you can head with the development process. After developing the PWA, test it in the browsers with different support levels as well as on different types of devices.
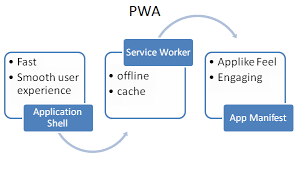
If you are planning to develop the PWA from the scratch, first develop a responsive website then add the PWA elements to it. And if you want to transform your existing website into a Progressive Web App(PWA), you need only three main components- Application shell architecture, a web app manifest file, and a service worker.
-

Source:WordPress
Application Shell Architecture
An application shell (or app shell) architecture is a way of building a PWA that loads your users’ screens instantly and efficiently, just like in native applications. The app “shell” is basically the minimal HTML, CSS, and JavaScript code that is required to power the user interface.
This app shell can be cached offline to offer instant and reliable performance to users when they visit the website repeatedly. The reason behind this is that the application shell does not need to be loaded every time from the network whenever the user visits the web app.
The Web App Manifest
In a nutshell, the web app manifest is a small JavaScript Object Notation(JSON) file that tells your web browser what kind of web application you have and how its behavior should be on multiple screens and devices.
The Service Worker
Service Worker is a JavaScript file that runs in the background, separate from a web page. Service Workers allow you to include features that require no website or user interaction. Service Workers can help you with:
-
- Network requests intercepting
- Resource caching or retrieval from the cache
- Delivering push notifications
-
4. Launch your Progressive Web App(PWA)
One of the best things about Progressive Web App(PWA) is that you need not worry about its launch process like in the case with mobile applications. All you need is a web server to launch your PWA. There is no need to wait for the play store approvals and reviews. This prevents the delay in the launch of the PWA.
Are you ready to learn how to revolutionize your business?
PWAs will disrupt the web in the coming years. Yet most small businesses don’t even know what a PWA is or if they need one in the first place. By now, you might have become well-versed about the PWA concept as well as its relevance in the success of a business.
If you are considering taking advantage of this emerging technology to benefit your business and your customers, evaluate your current mobile apps and web presence as well as any planned projects.
If you need assistance with the process, hire our PWA developers. Whether you want to convert your existing website to PWA or develop one from scratch, our developers can help you with both.


























Leave A Comment